We would like to thank you for purchasing BZOTech’s Shopify Themes. If you are customizing the theme and can’t find your solution in our documentation, please go over this material. Here are common customizations for our Shopify Themes. This documentation will be regularly updated. You can bookmark it to keep in touch with our news.
If you have any question, please feel free to contact us!
If you are facing this issue while uploading theme, please unzip the package first. Then install the theme package in Theme folder.
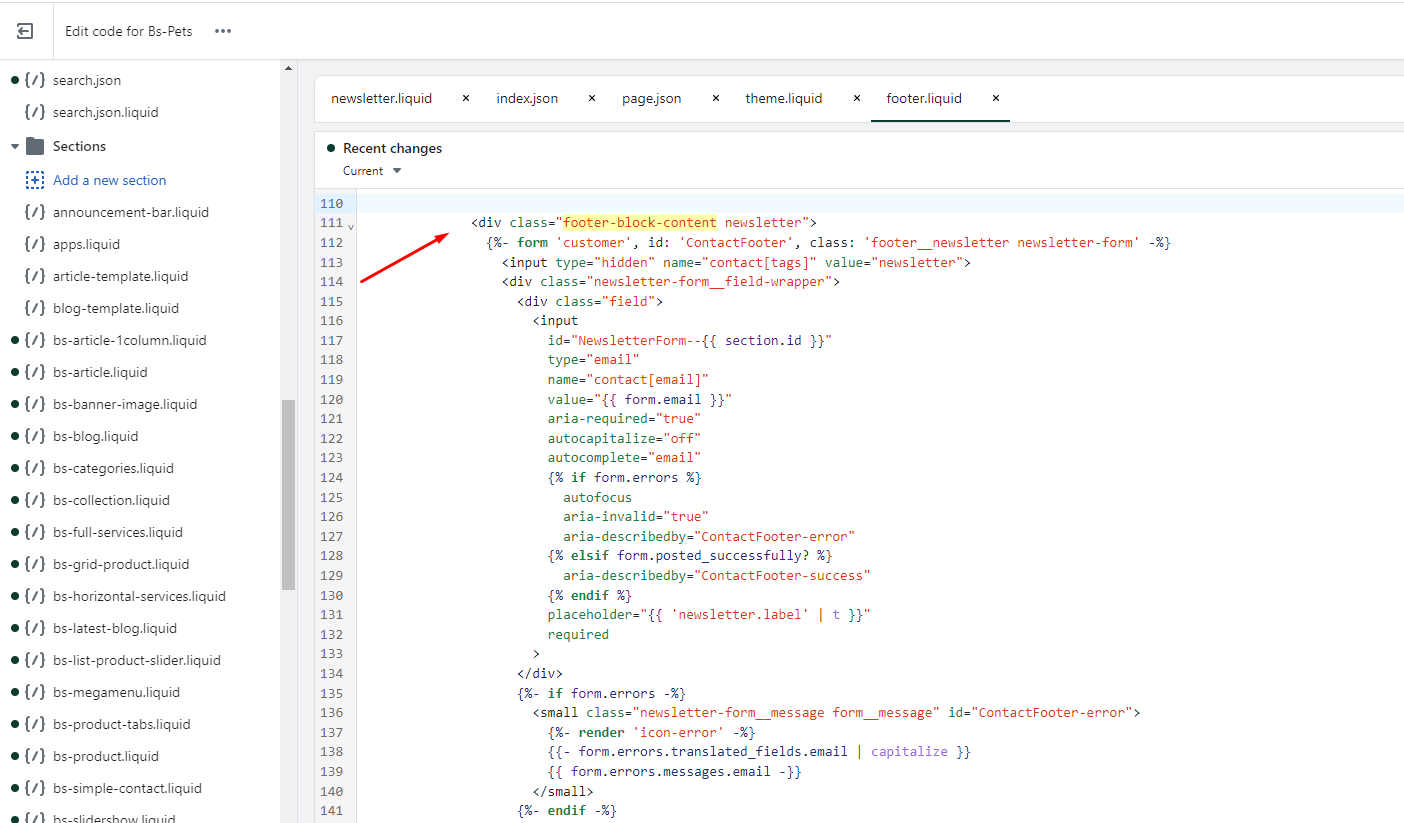
Sections -> edit footer.liquid, line 111 remove this box:


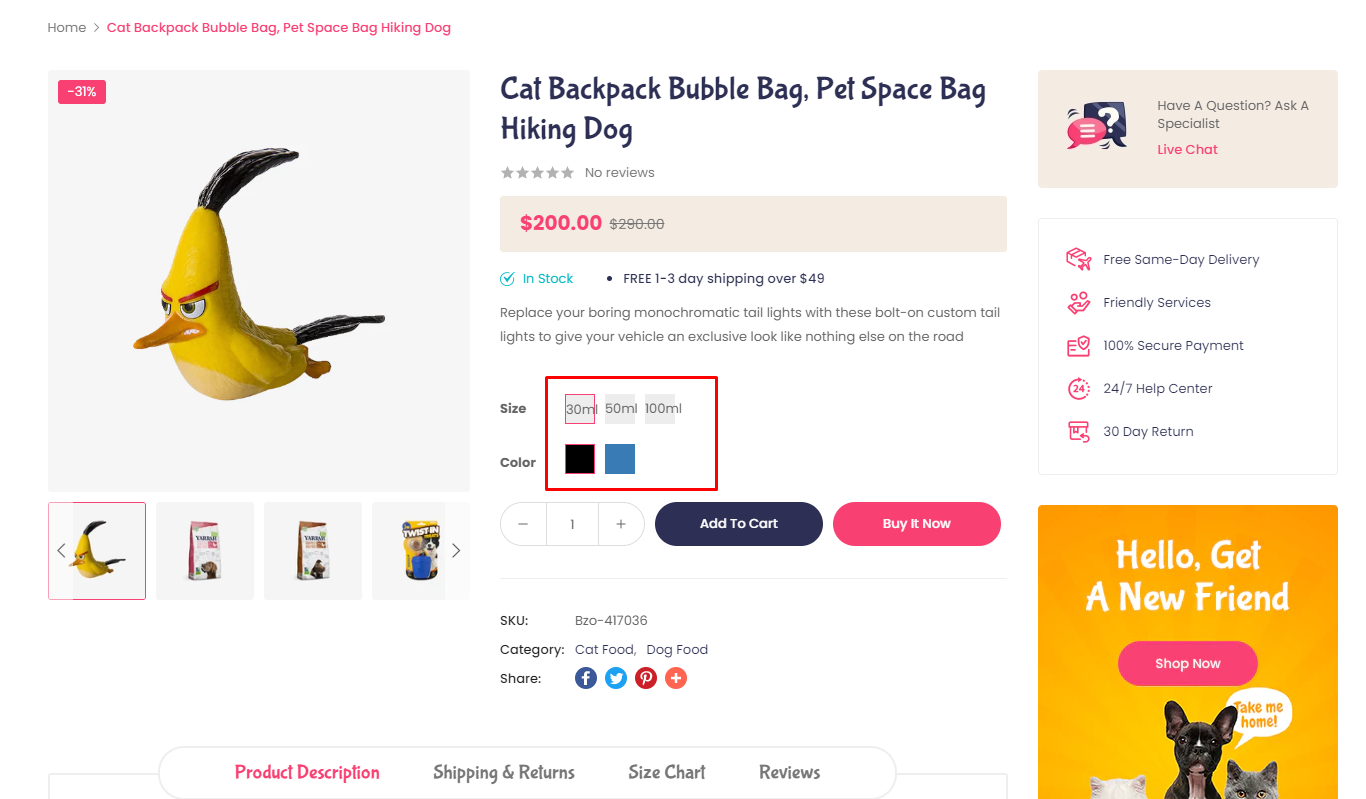
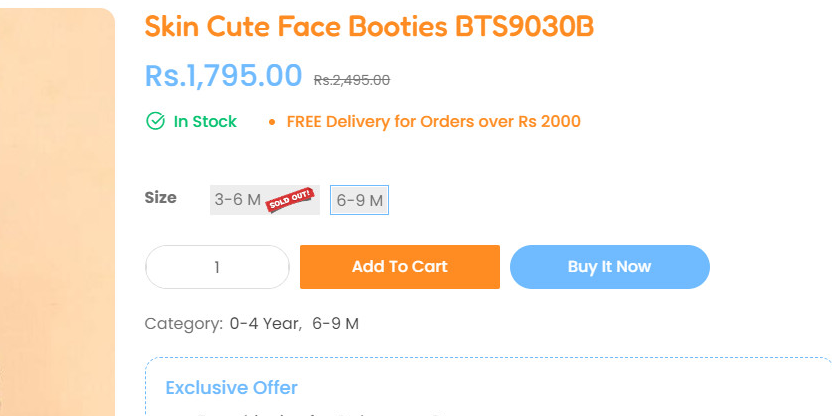
Go to assets/bs-product-detail.css file, find these code lines:
.product-single #product-variants .swatch label {
background: #ededed;
margin: 0 5px;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
}
and replace them with these ones, you can adjust the padding value to fit your requirements:
.product-single #product-variants .swatch label {
background: #ededed;
margin: 0 5px;
min-width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
padding: 0 5px;
}

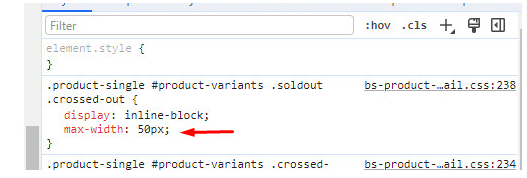
Go to Assets/bs-product-detail.css file, find these code lines and add max-width attribute.

 3.1. Change breadcrumbs image
Go to
3.1. Change breadcrumbs image
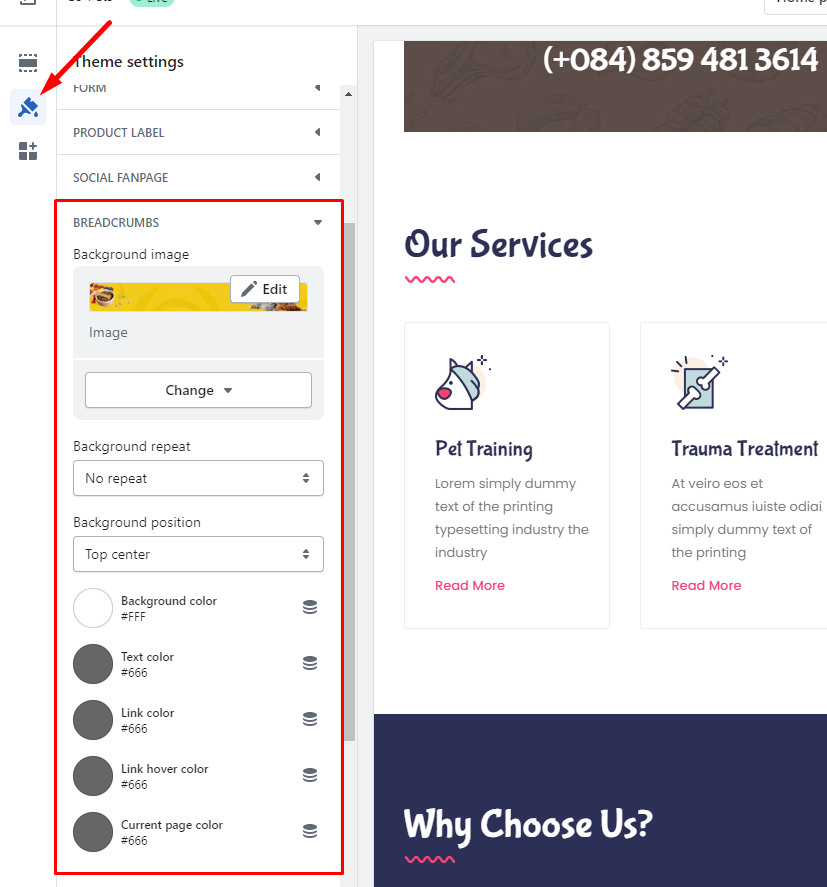
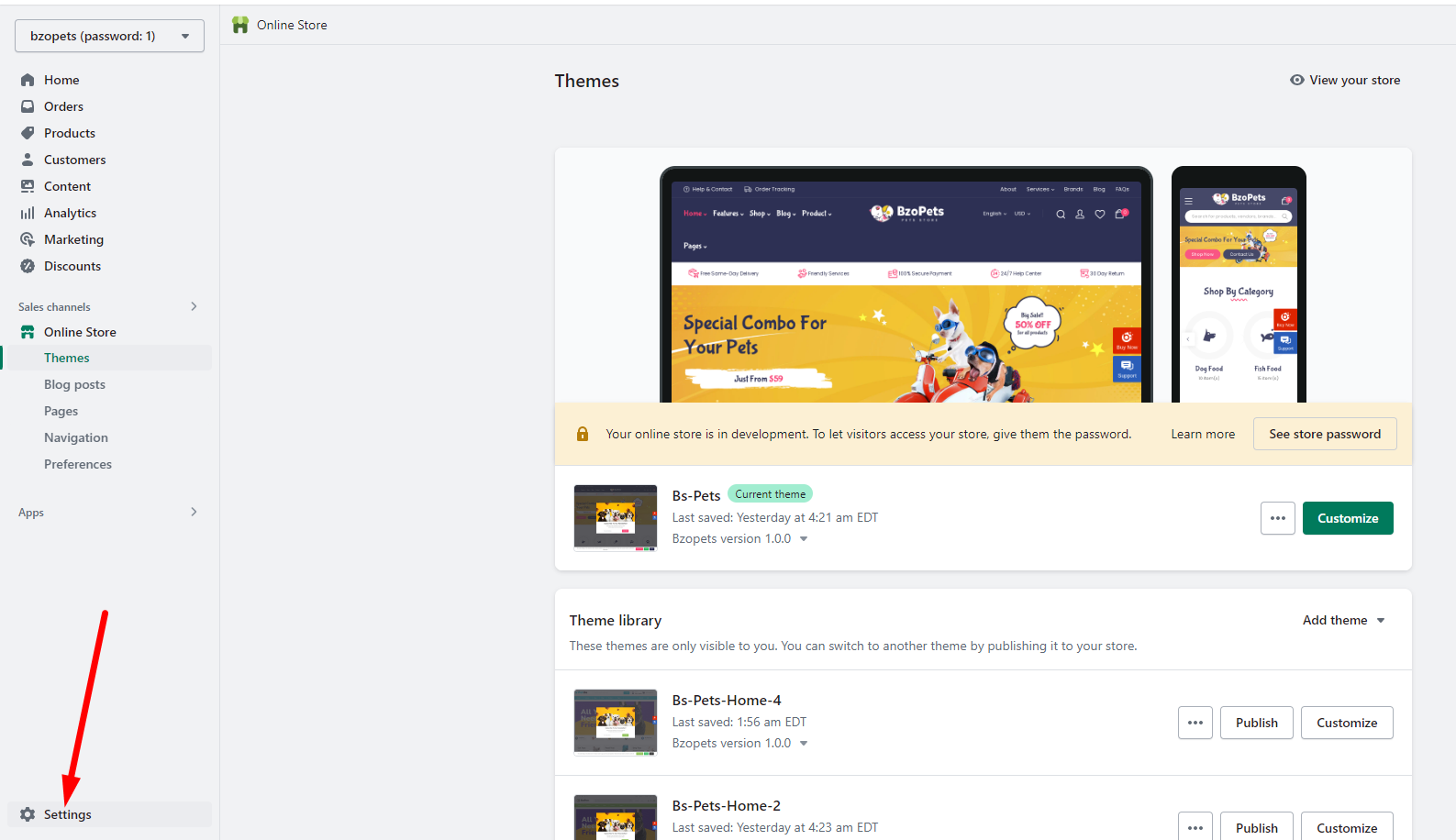
Go to Online Store -> Themes -> Customize -> Theme settings -> BREADCRUMBS:
 3.2. Change breadcrumbs image size
Go to file:
3.2. Change breadcrumbs image size
Go to file: assets/bs-component.css, find these code lines:
.breadcrumbs-title {
background: url(bg-breadcrumbs.jpg) no-repeat top center;
background-size: cover;
text-align: center;
padding: 80px 0;
margin-bottom: 60px;
}
.breadcrumbs-title {
background: url(bg-breadcrumbs.jpg) no-repeat top center;
background-size: 100%;
text-align: center;
padding: 60px 0;
margin-bottom: 60px;
}
Please go to Admin -> Online store -> Themes -> Customize -> Theme settings -> FAVICON and change your favicon.
![]()
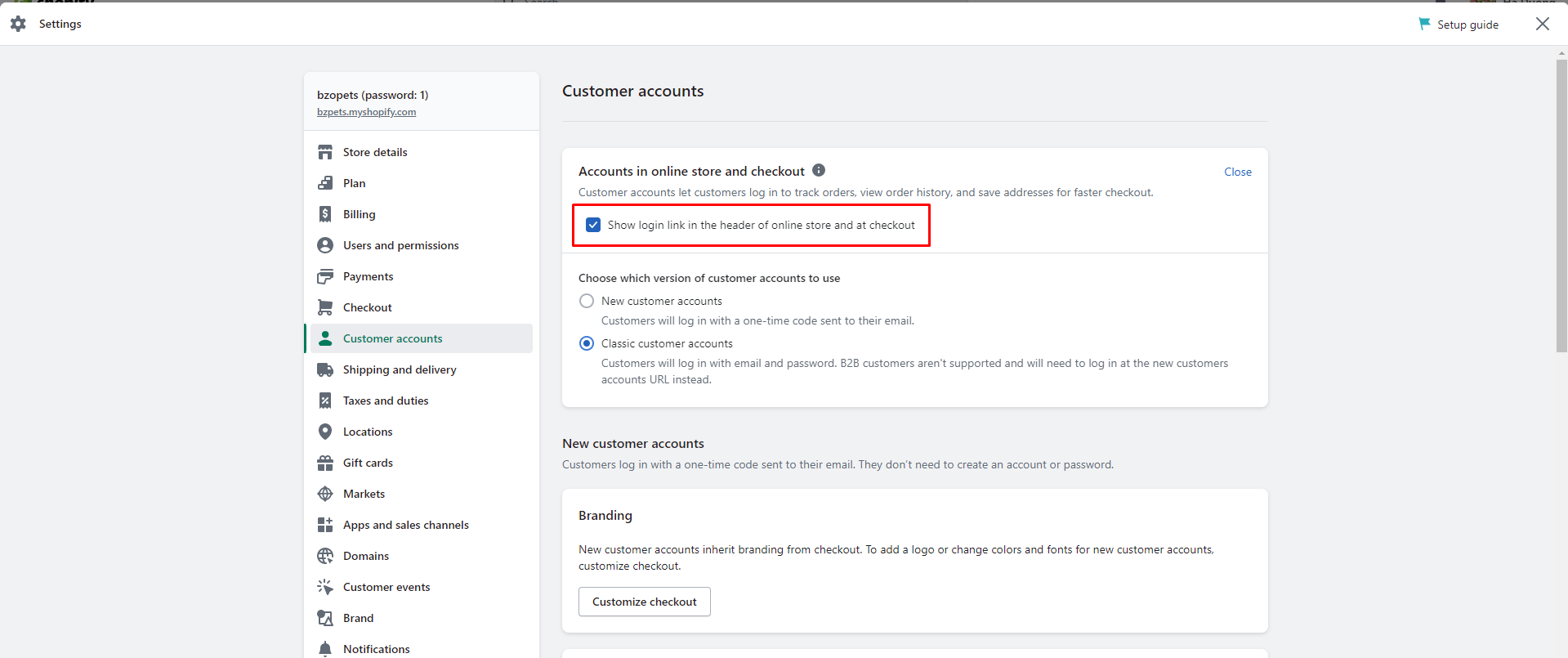
Please go to Admin -> Settings -> Customer accounts -> Select 'Show login link in the header of online store and at checkout' and save.


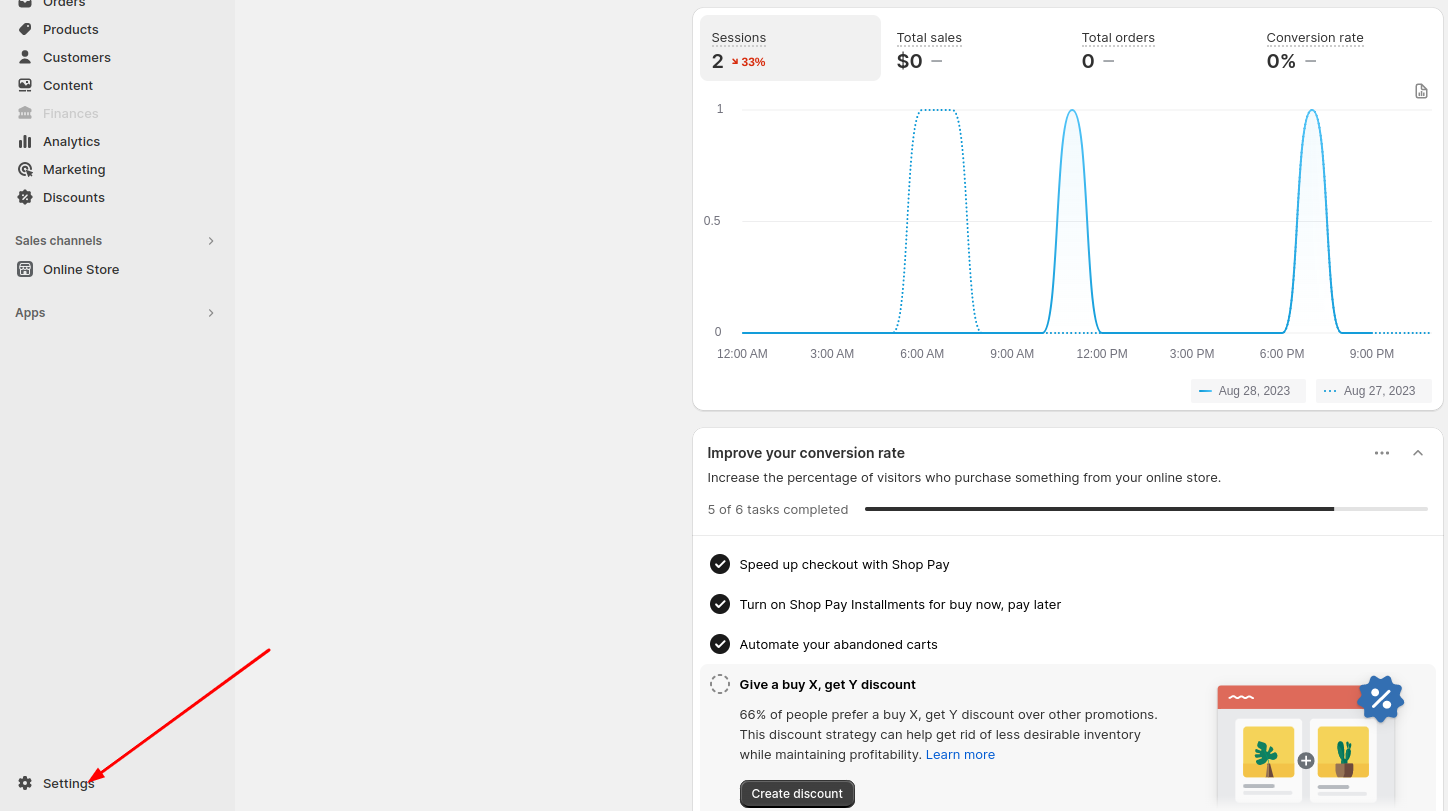
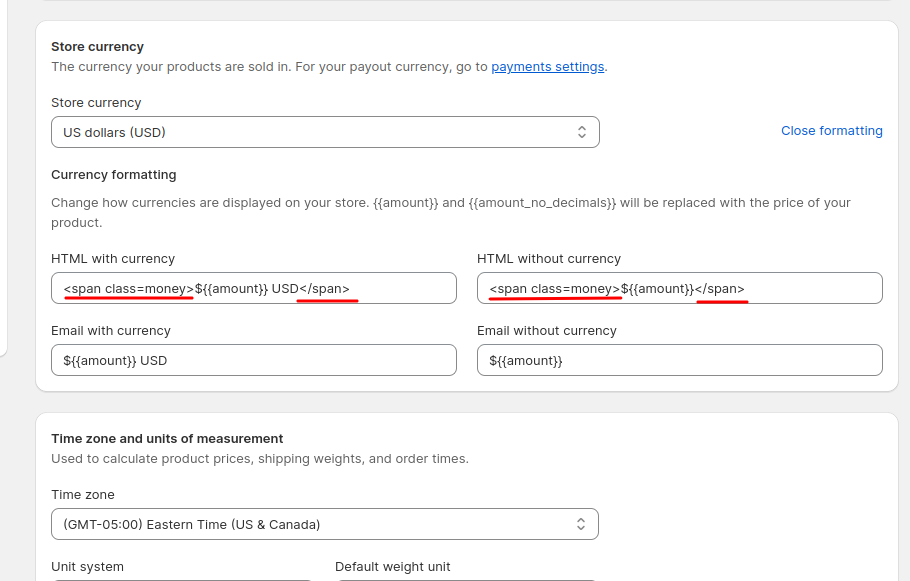
From your Shopify admin, click Settings => Scroll down to Select setting General => change formatting to open the Currency Formatting section:
Set up HTML with currency and HTML without currency as below and click Save
In Sections\bs-product.liquid file
Find /* VARIANT IMAGE */ code lines and replace these code lines with the ones below:
/* VARIANT IMAGE */
console.log(“variant”, variant);
if (variant && variant.featured_image) {
//var originalImage = $(“img[id|=’product-featured-image’]”);
var originalImage = $(“.product-photo-container .product-featured-img”);
var newImage = variant.featured_image;
var element = originalImage[0];
Shopify.Image.switchImage(newImage, element, function (newImageSizedSrc, newImage, element) {
jQuery(‘.slider-nav img’).each(function() {
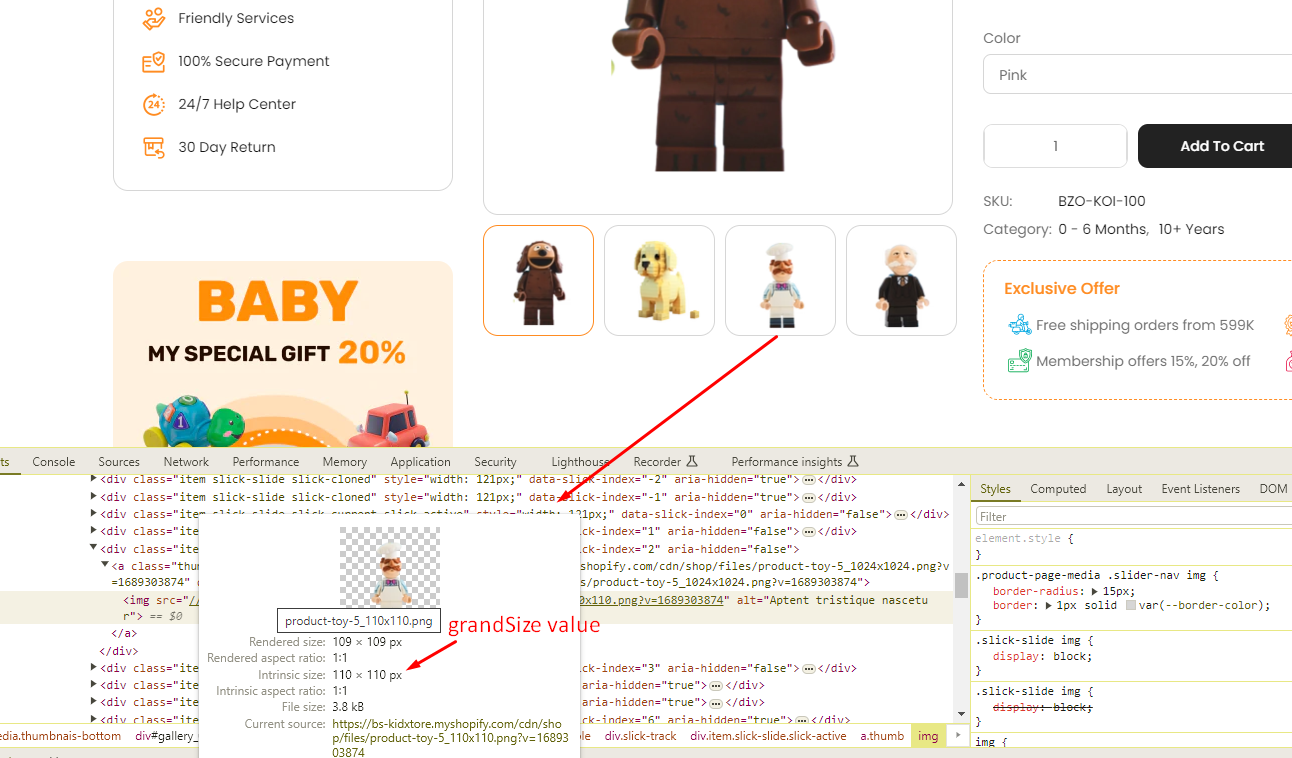
var grandSize = jQuery(this).attr(‘src’);
console.log(“newImage”, newImage.src);
console.log(“grandSize”, grandSize);
grandSize = grandSize.replace(‘_110x110’,”);
if (grandSize == newImage.src ) {
jQuery(this).closest(‘.item’).trigger(‘click’);
return false;
}
});
});
}
In which, grandSize = grandSize.replace(‘_110x110’,”); => depends on each site:

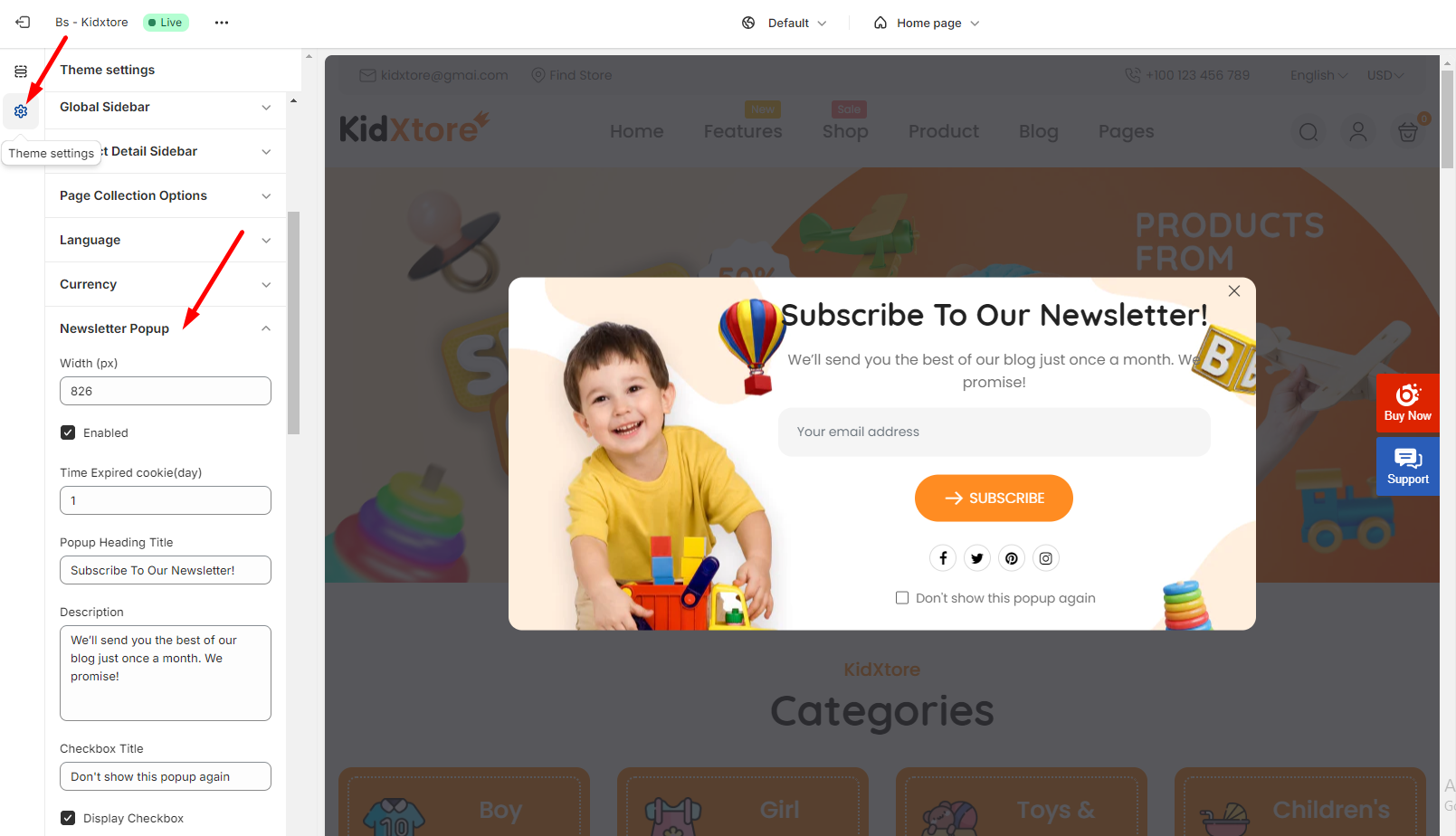
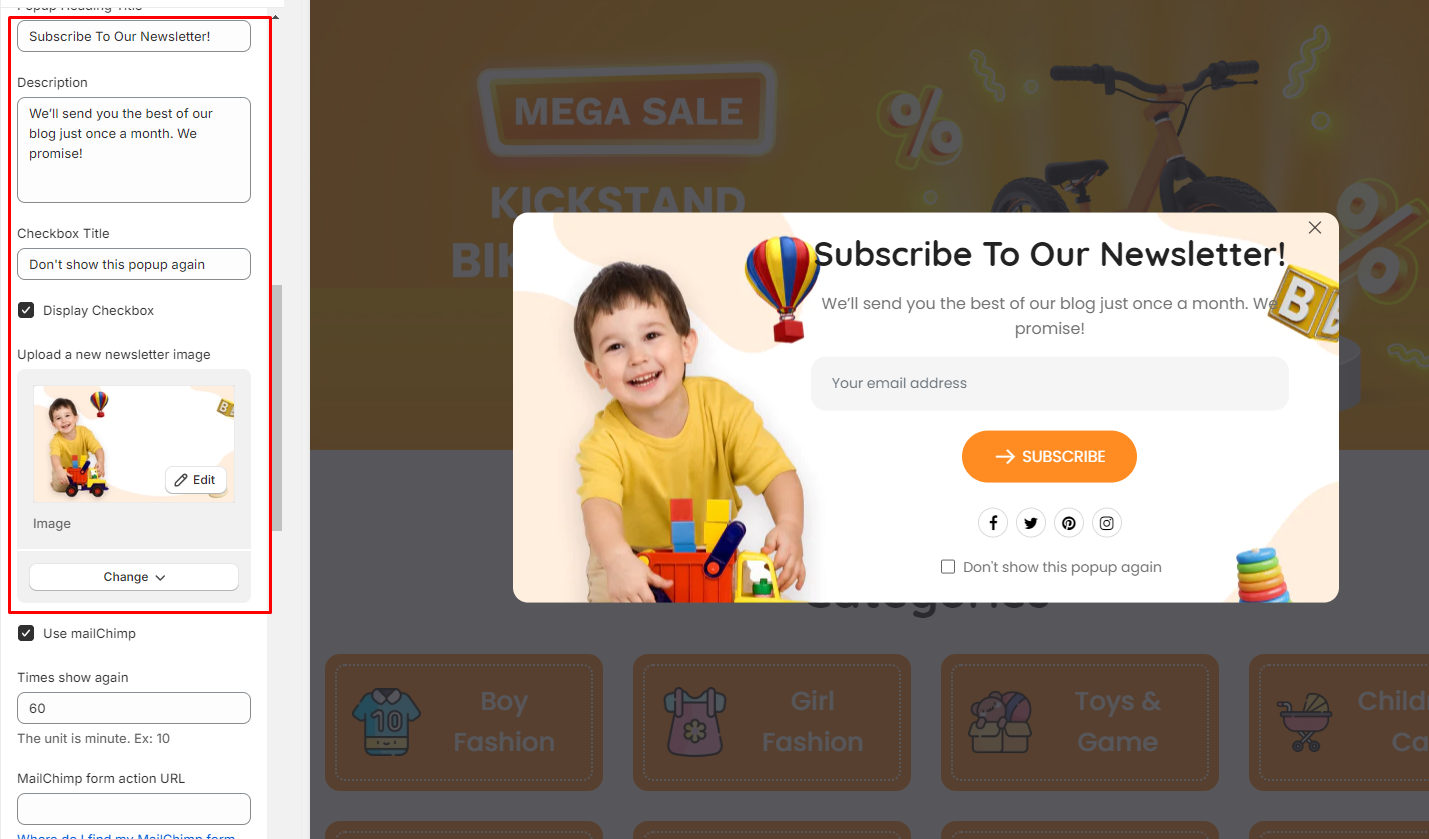
Go to Online Store -> Themes -> Customize -> Theme Settings -> Newsletter Popup


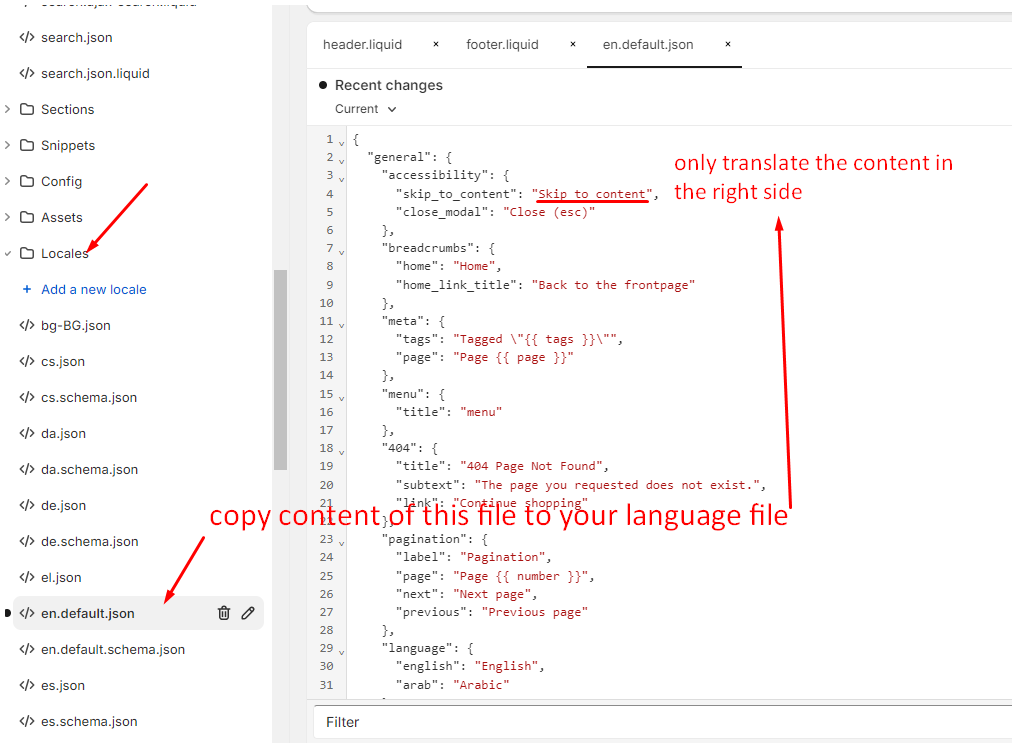
For translation errors:
Translation missing: en.general.search.placeholder or message like this
Please copy the content of this file locales/en.default.json to your language file and translate. There some language codes are declared in this file.

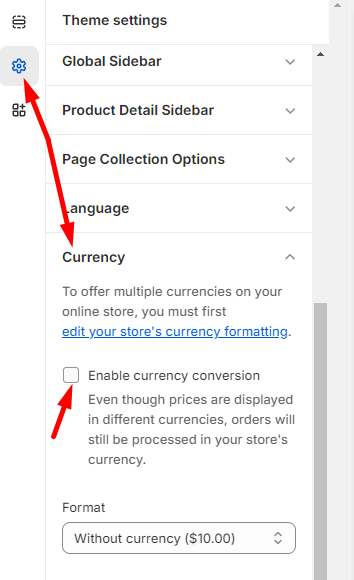
If your product pages do not open and keep loading.
Go to Online Store -> Themes -> Customize -> Theme Settings -> Currency and unselect ‘Enable currency conversion’ option.

You may like

Responsive Eye Glasses WordPress WooCommerce Theme

Responsive Sunglasses WooCommerce WordPress Theme

Responsive Eye Glasses Store WooCommerce WordPress Theme

Responsive Eyeglasses WordPress WooCommerce Theme

Responsive Glasses Store WooCommerce Theme WordPress