Need Help? Lets get in touch with our Support Team
Need Help? Lets get in touch with our Support Team
We would like to thank you for purchasing BzoPets WordPress Theme. BzoPets is an elegant animal WooCommerce theme that is appropriate for pet stores, pet care, animal websites, specially for fish store website.
Before you begin, please be sure to go over this material. We layout a lot of useful information and provide you all the information you need to utilize the BzoPets Theme.
If you can’t find your solution in our documentation, please go through our WordPress Theme FAQs or contact us via the support page. We are delighted to assist you, and you will receive a response from us much sooner than you anticipated. Thank you for your interest in the BzoPets WordPress Theme; we hope you enjoy it!
You must have a functional version of WordPress installed in order to install this theme. Follow the instructions if you need assistance installing WordPress in WordPress Support.
Useful links for WordPress information.
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
Please ensure that your hosting provider and website match the minimal criteria listed below before installing the theme:
You may encounter issues linked to low PHP configuration restrictions in a variety of situations, such as a white screen, demo material that fails to import, empty page content, and other similar concerns. The fix is to raise the PHP limitations. You may change this on your own by modifying the php.ini file in the root directory, or you can contact your web host and request that they increase those limitations to a bare minimum, as shown below.
max_execution_time 360memory_limit 256Mpost_max_size 64Mupload_max_filesize 64MBefore installing BzoPets theme, you need to have a WordPress site that meets all the theme requirements and have the latest BzoPets theme package available in your computer.
Appearance > Theme and click Add New to add new theme.Upload Theme button then Choose File and select BzoPets-theme-v1.0.0 file and click Install Now.Activate, you can use BzoPets for your site.FTP Upload
BzoPets-theme-v1.0.0 to this directory. After that, you will have a theme folder named as BzoPets in your site’s directory.Appearance > Themes to find BzoPets theme.Activate to install it in your site.To ensure that the theme works properly and has all of its features, all of the essential plugins should be installed and enabled when the theme is installed.
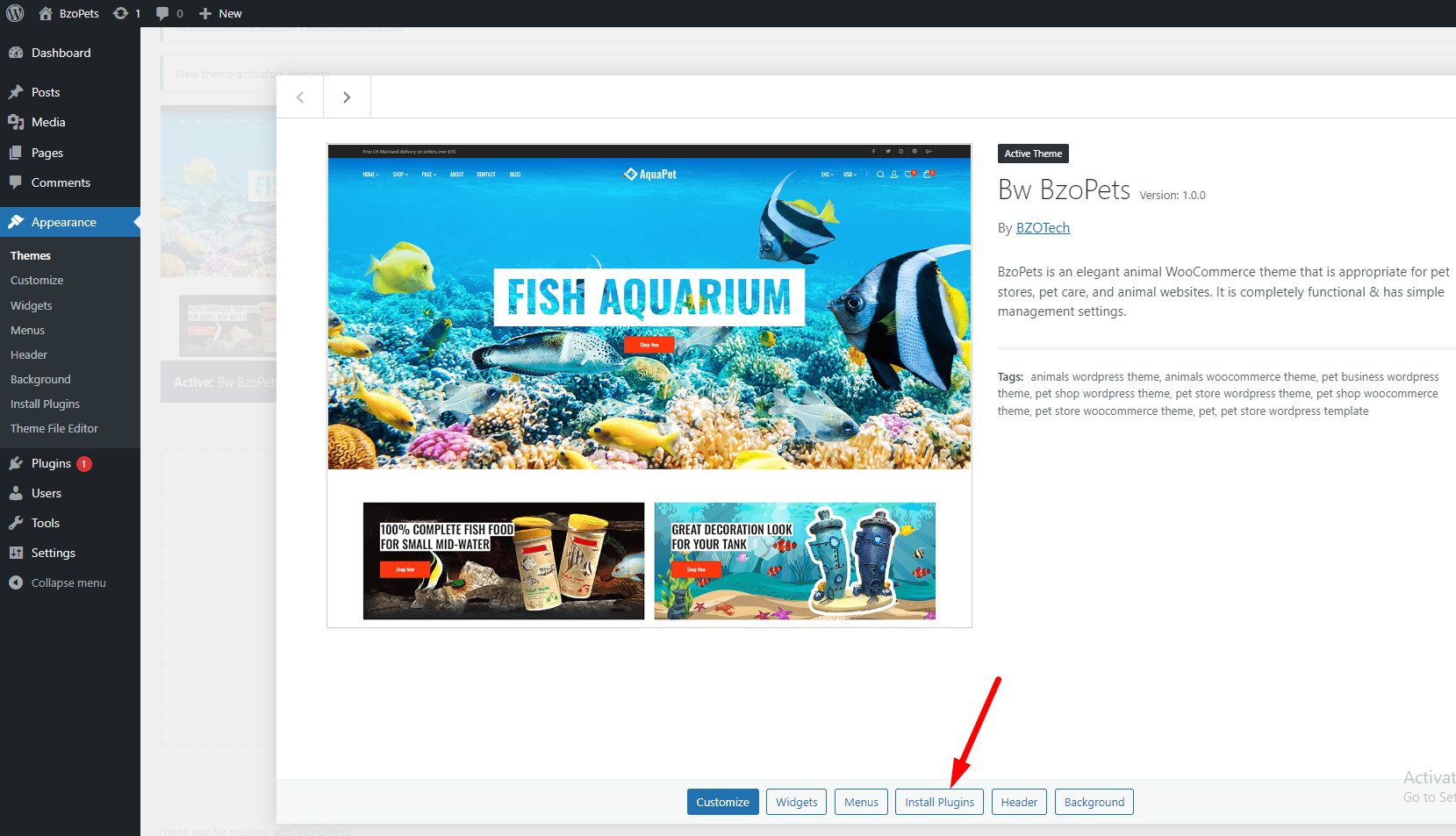
Install Plugins option in BzoPets theme details.
Install and click Apply.
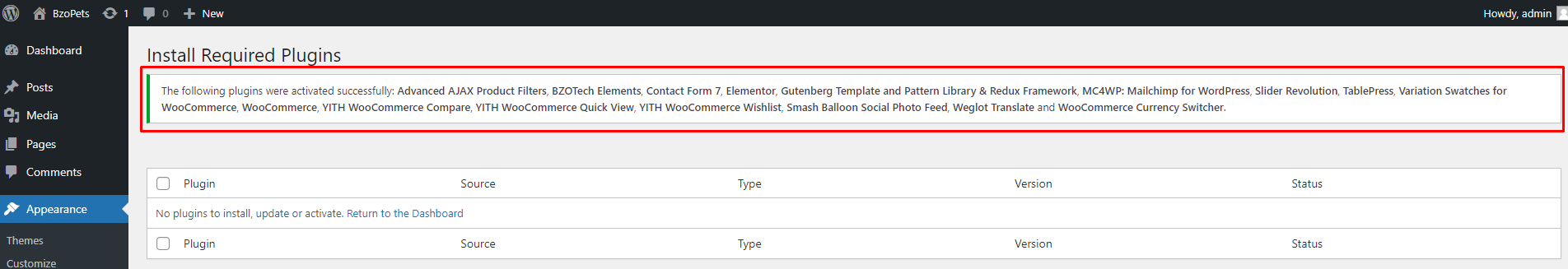
Return to Required Plugins Installer, select all of them then select Activate and click Apply.

If you find that any plugin was not successfully installed when installation, please select each of them and install them one by one again. If your server does not allow automated installation, you must install them manually using plugins in the data/plugins folder.
Importing demo data is the simplest method to get your theme up and running. Instead of creating content from scratch, you will be able to quickly edit everything. Just by some clicks, you will get a full website look exactly as same as our live demo.
Appearance > Customize > Import demo content > Click to import demo content
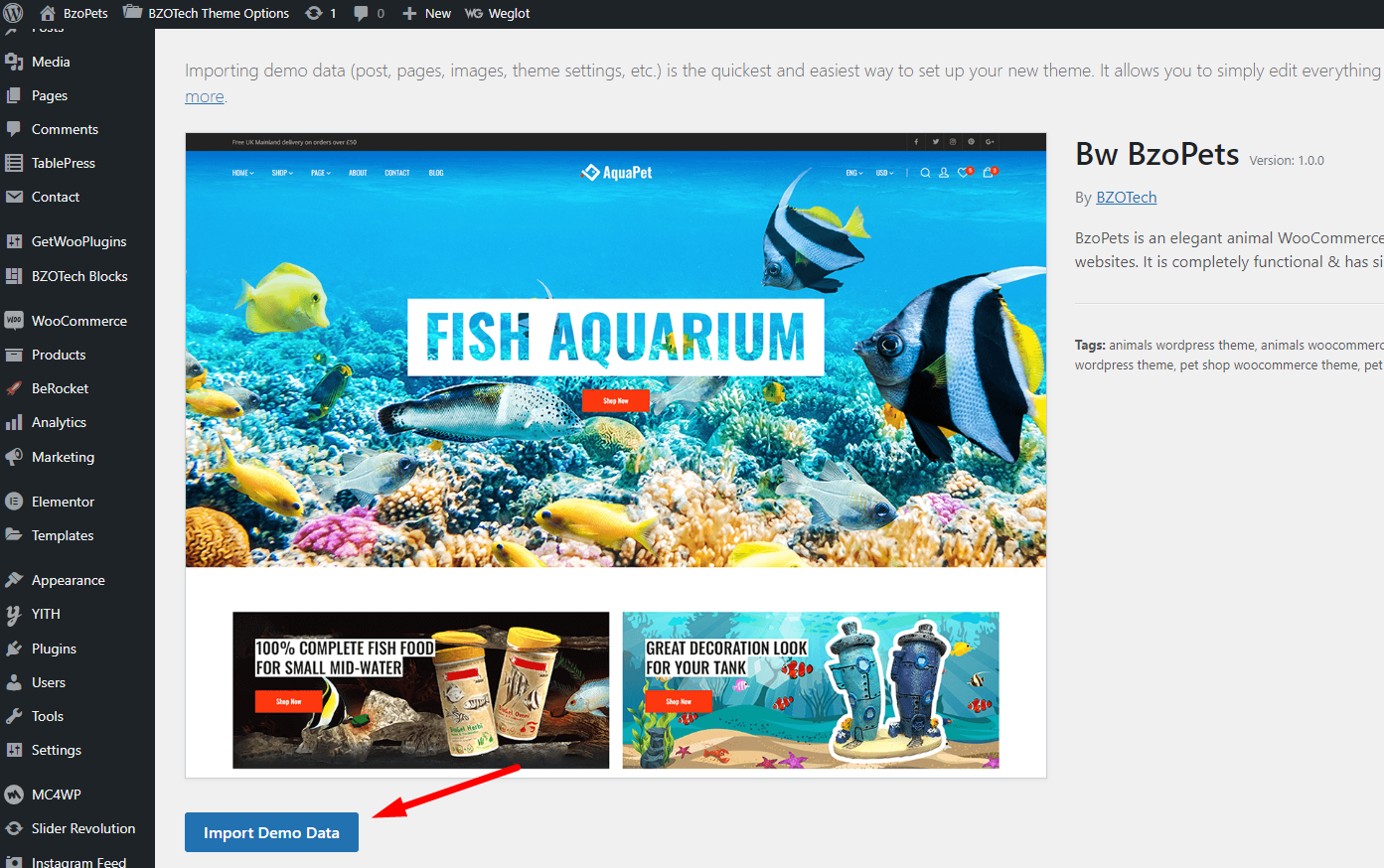
Import Demo Data > Continue & Import. In this step, you can select to install some recommended plugins from WordPress. You can skip to install these plugins for later.
Note: After import the demo data, please do following cofigurations:
+ Set up Mailchimp as this instruction.
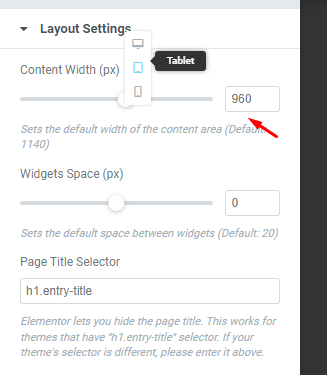
+ Setting Layout Elementor: Go to Edit with Elementor -> Site Setting -> Layout -> Content Width then set 1740 for desktop and 960 for tablet.



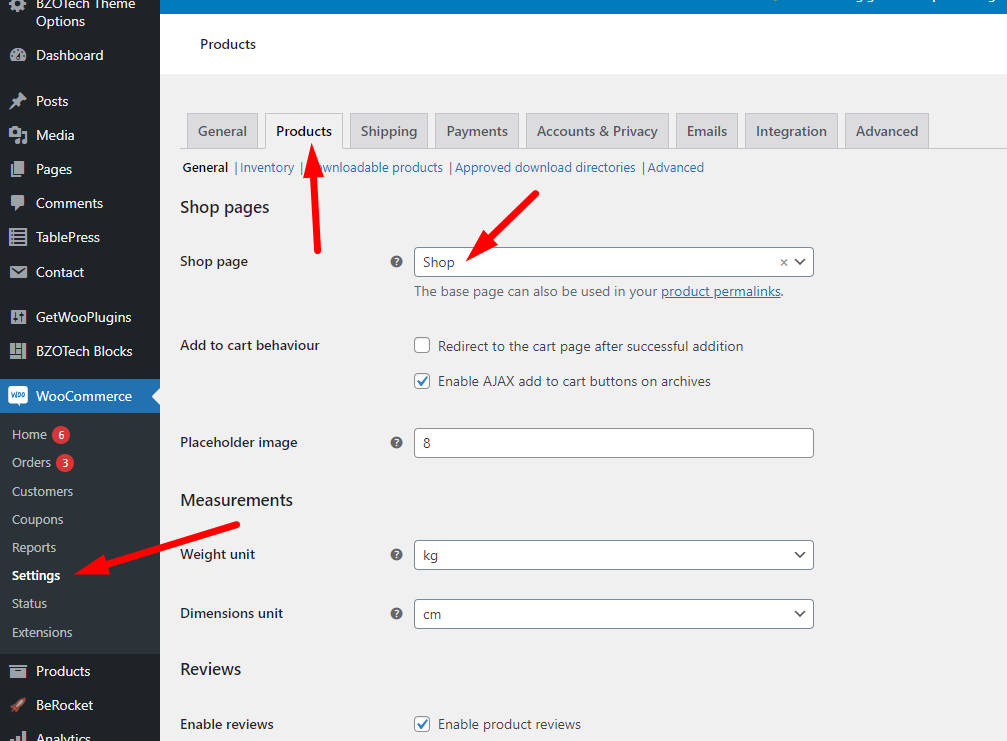
+ Set up titles and breadcrumb titles. Choose Shop Page: Go to WooCommerce -> Settings -> Products -> General -> Shop Page

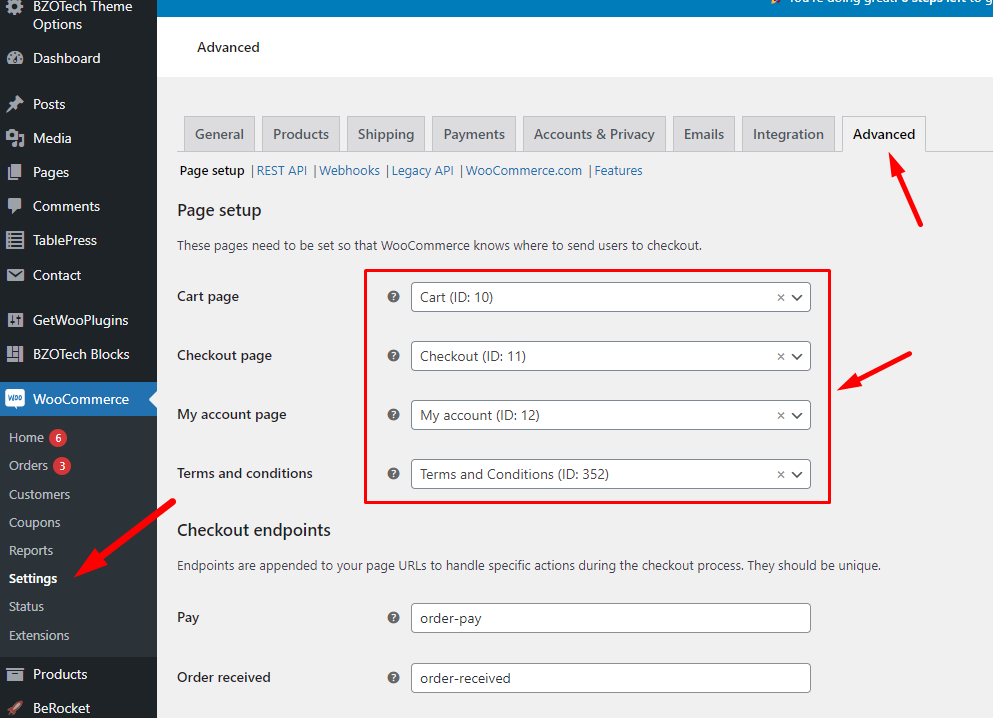
+ Set up Cart & Checkout Page. Choose Cart and Checkout Page: Go to WooCommerce -> Settings -> Advanced

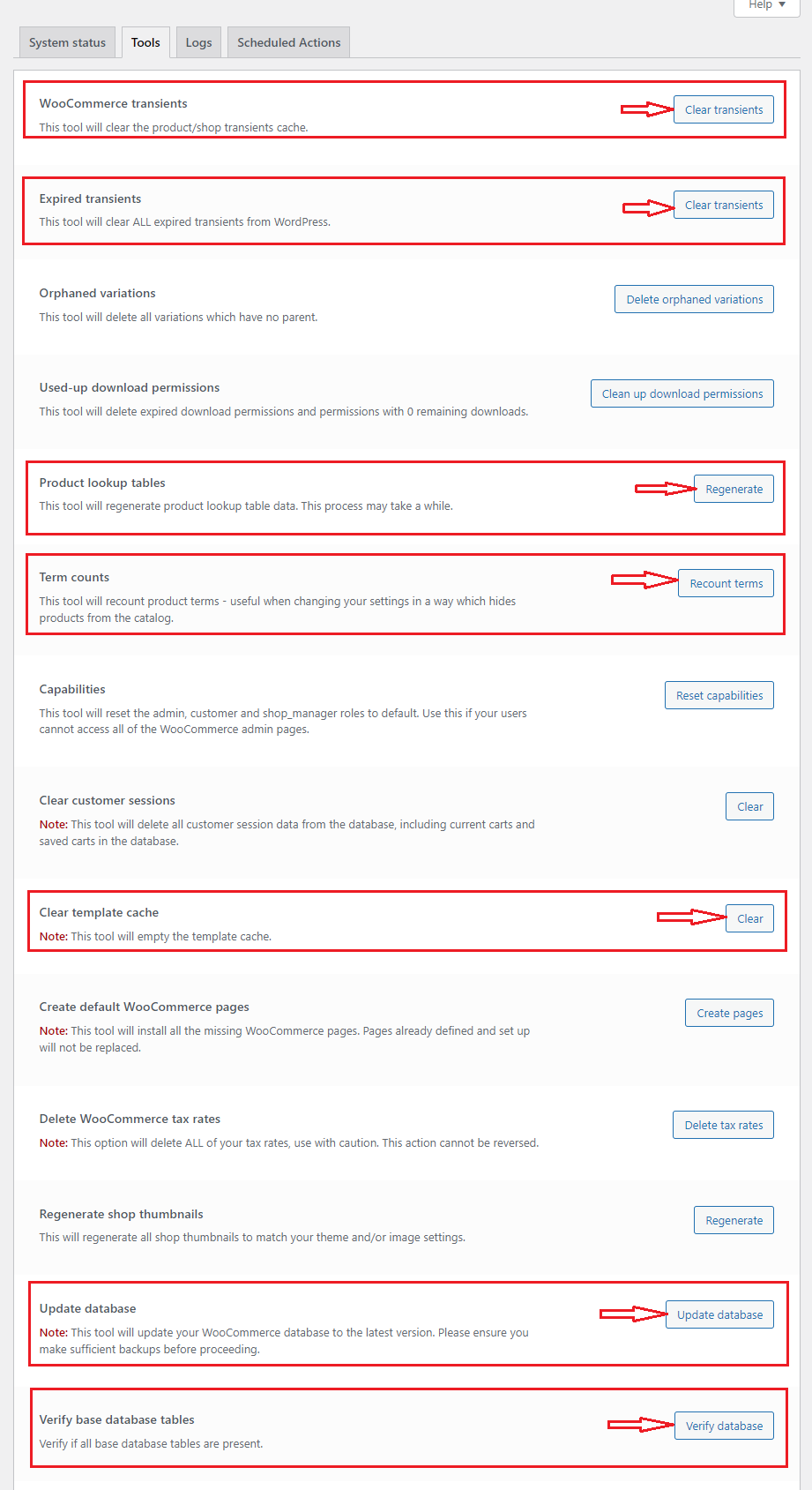
+ Set up WooCommerce Product Filter Widget. Go to WooCommerce -> Status -> Tool -> Select the options as below:

This configuration includes all settings for BzoPets theme.
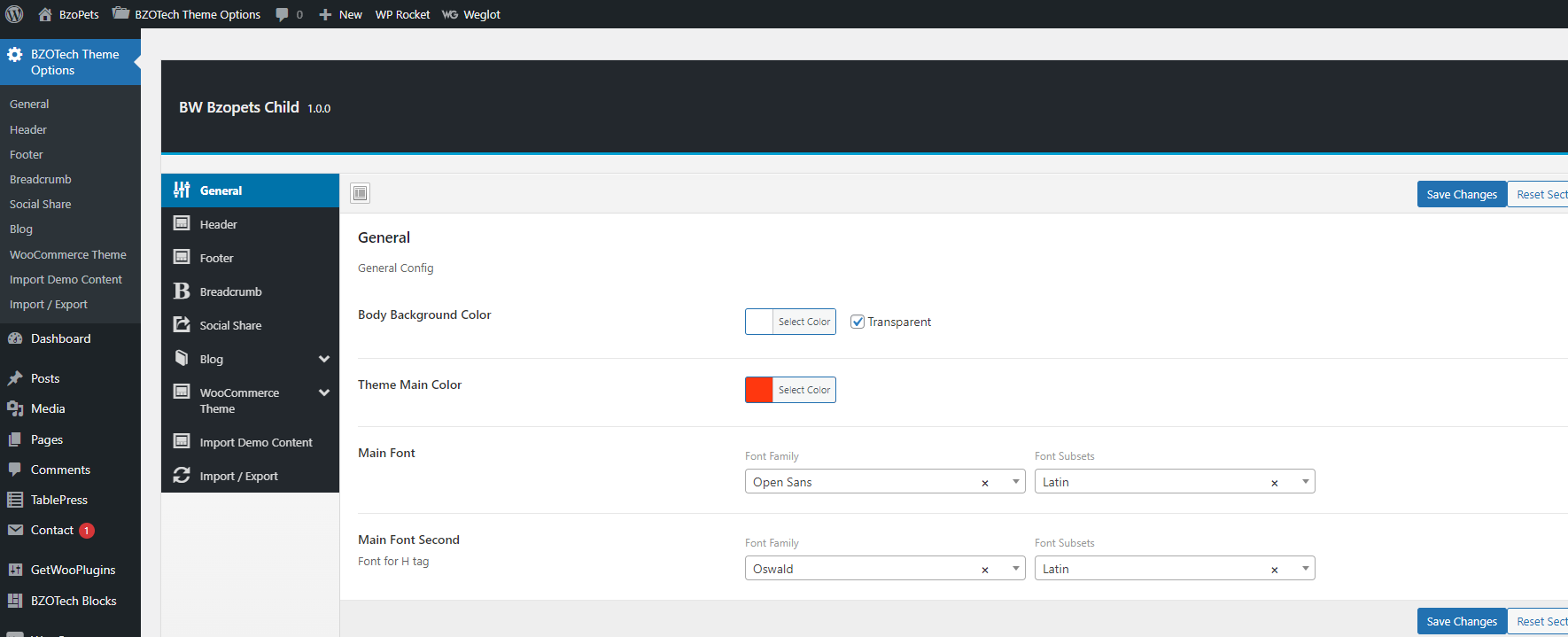
In Admin Dashboard, go to BZOTech Theme Options

| Config Name | Value | Description |
| General | ||
| Body Background Color | transparent | Set background color for the body. |
| Theme Main Color | #ff370f | Set the color for the main theme. |
| Main Font | Open Sans | Set the main font family & font subsets for the theme. |
| Main Font Second | Oswald | Set the second font family & font subsets |
| Header | ||
| Select Header Layout | Header | Set the header layout for the theme |
| Footer | ||
| Select Footer Layout | Footer | Set the footer layout for the theme |
| Blog – Blog Article | ||
| Blog Layout | Articles Articles – Left Sidebar Articles – Right Sidebar |
Set the layout for blog listing page. |
| Post Column | 1-4 columns | Select the number of column for blog listing page. |
| Blog Pagination Style | Pagination number Load More Button |
Select the pagination style for blog listing page. |
| Short descriptions | On/Off | Show short description or not. |
| Read More | On/Off | Show Read More link or not. |
| Blog – Single Blog | ||
| Blog Single Layout | Main Only Left – Main Sidebar Main – Right Sidebar |
Set the layout for blog detail page. |
| Show Social Share | On/Off | Show Social share or not |
| “Addthis” Your Code | Add code | Add “Addthis” code for social share |
| Show Related Posts | On/Off | Show related post or not. |
| Number of Related Posts | 6 | Set the number of related post. |
| Columns of Related Posts | 1-4 columns | Set the number of column for related post. |
| WooCommerce Theme – Shop | ||
| Shop Layout | Left Sidebar Right Sidebar No Sidebar |
Set the layout for product listing page. |
| Archive Sidebar | Sidebar Blog Sidebar Default Sidebar Shop Sidebar Single Post |
Select the sidebar for product listing page. |
| Number of Products Per Page | 9 | Set the number of products per page. |
| Product Columns | 1-4 columns | Set the number of product column. |
| Shop Pagination Style | Pagination number Load More Button |
Select the pagination style for blog listing page. |
| WooCommerce Theme – Single Product | ||
| Select Single Product Layout | Image Vertical Image Full |
Set the layout for product detail page. |
| Number of related products to show | 6 | Set the number of related product. |
| Related Products Columns | 1-4 columns | Set the number of column for related product. |
| HTML before Add To Cart button (Global) | HTML Code | Set the HMTL Code before Add to Cart button. |
| HTML after Add To Cart button (Global) | HTML Code | Set the HMTL Code after Add to Cart button. |
| Import Demo Content | ||
| Import Demo Content | Click to import demo website. | |
| Import/Export | ||
| Import/Export Options | Import, export file | |
To edit homepage, on the admin bar of the page, click on Edit with Elementor then you can edit the page elements with Elementor. Elementor provides Sections with Columns, then when you click on any element, the editor will show you where are you.


To access BzoPets Theme Options, please go to Appearance > Customize. There you can see logical tabs including:
| General | Config the theme body background color, theme main color, main color hover, font family |
| Header | Config the theme header |
| Home page setting | Options for background image for boxed layout |
| Blog | Options for blog article and single blog |
| Footer | Options for footer layout |
| WooCommerce Theme | Options for shop and single product layouts |
| Import Demo Content | Options for importing demo data |
| Site Identity | Options for site identity |
| Color | Options for the color |
| Header Image | Options for header image |
| Background Image | Options for background image |
| Menu | Options for menu |
| Widgets | Options for widgets |
| Homepage Setting | Options for the homepage |
| WooCommerce | Options to store notice, product catalog, product images, checkout |
| Additional CSS | Options to add additional CSS |
| Import/Export | Options to import or export theme option settings. |
 |
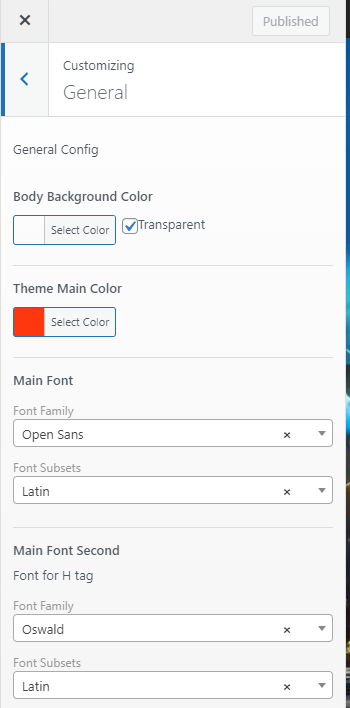
General
This option to configure body background color, theme main color, theme main color hover and font family.
|
 |
Header
This option to configure header layout. Site logo also can be configured here.
|
 |
Home page setting
This option allows you to upload background image for boxed layout. Upload any media using the WordPress native uploader. |
 |
Blog
Blog Article: Select layout for blog listing page: Articles without sidebar, articles with left sidebar, article with right sidebar; Blog archive sidebar; set number of post column; Show short description, read more or not. Single Blog: Select layout for single blog page with sidebar or not; Turn On/Off: social share, post comments, related posts; Set the number of related posts and columns of related posts.
|
 |
Footer
This option for selecting footer layout. |
 |
WooCommerce Theme
Config layout for shop page and single product page. Shop: Select shop layout, sidebar layout; Set the number of product per page, product column. Single Product: Select single product layout; Set the number of related products, related product columns; HTML code. |
 |
Import Demo Content
This option allows to import demo website data. |
 |
Site Identity
Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps. |
 |
Color
Easily change the header text color and background color by color picker or input the color code.
|
 |
Header Image
This option allows you to upload image for header. Click “Add new image” to upload an image file from your computer. Leave it blank if you do not use. |
 |
Background Image
This option allows you to upload background image. Leave it blank if you do not use. |
 |
Menus
This panel is used for managing navigation menus for content you have already published on your site. You can create menus and add items for existing content such as pages, posts, categories, tags, formats, or custom links.
There is an option to automatically add new top-level pages to the menu. |
 |
Widgets
Widgets are independent sections of content that can be placed into widgetized areas provided by your theme (commonly called sidebars).
|
 |
Homepage Settings
In this option, you can choose what’s displayed on the homepage of your site. It can be posts in reverse chronological order (classic blog), or a fixed/static page.
|
 |
WooCommerce
In this option, you can config the store notice, product catalog, product image size and checkout fields.
|
 |
Additional CSS
Add your own CSS code here to customize the appearance and layout of your site. When using a keyboard to navigate:
|
 |
Export/Import
This option allows site owner to export the customization setting to a file or import customization setting by uploading a file. |
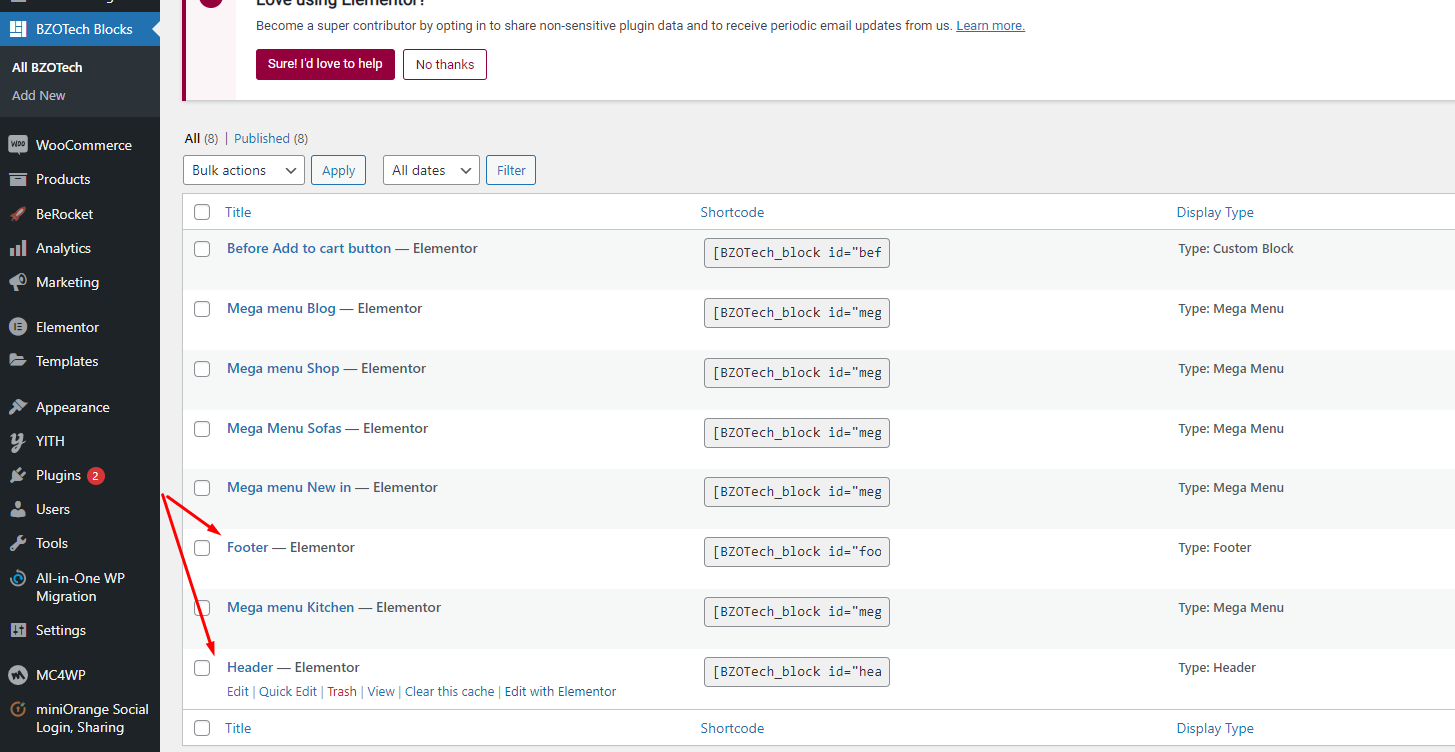
In Admin Dashboard, go to BZOTech Blocks -> select Header & Footer -> Edit with Elementor

Create Mega Menu with Elementor
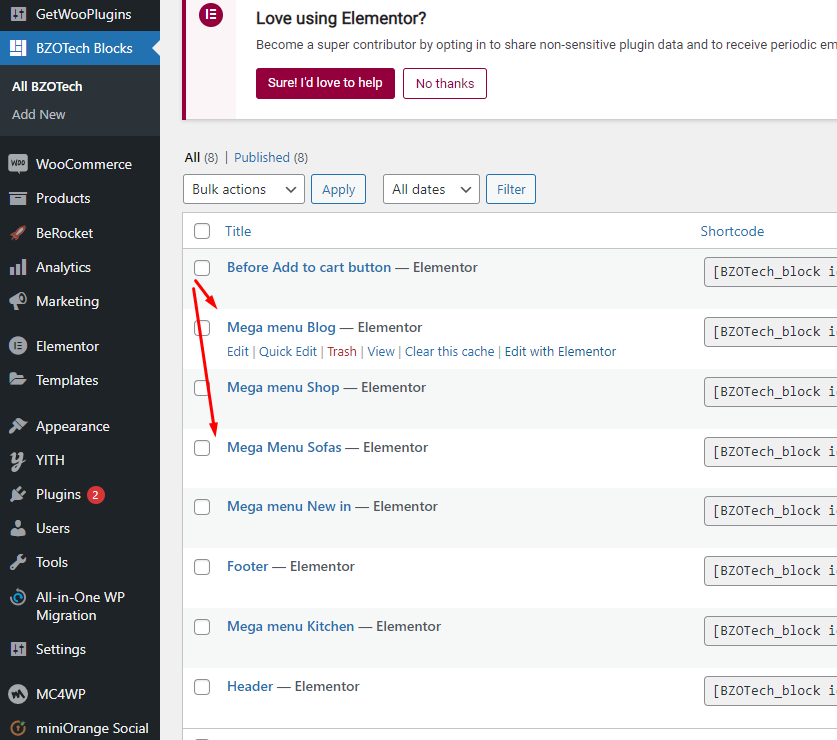
In Admin Dashboard, go to BZOTech Blocks -> Add New -> Edit with Elementor

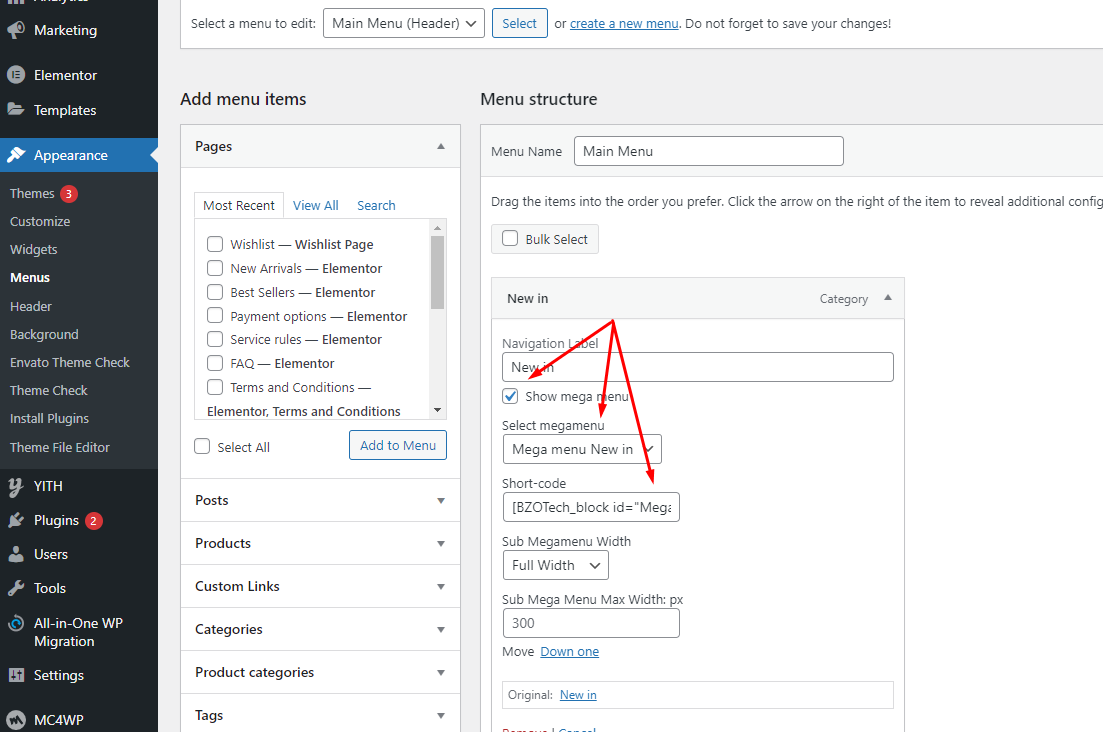
Select mega menu for each Menu
In Admin Dashboard, go to Appearence -> Menus -> Menu structure.
Get short-code to use in Menu structure HERE.

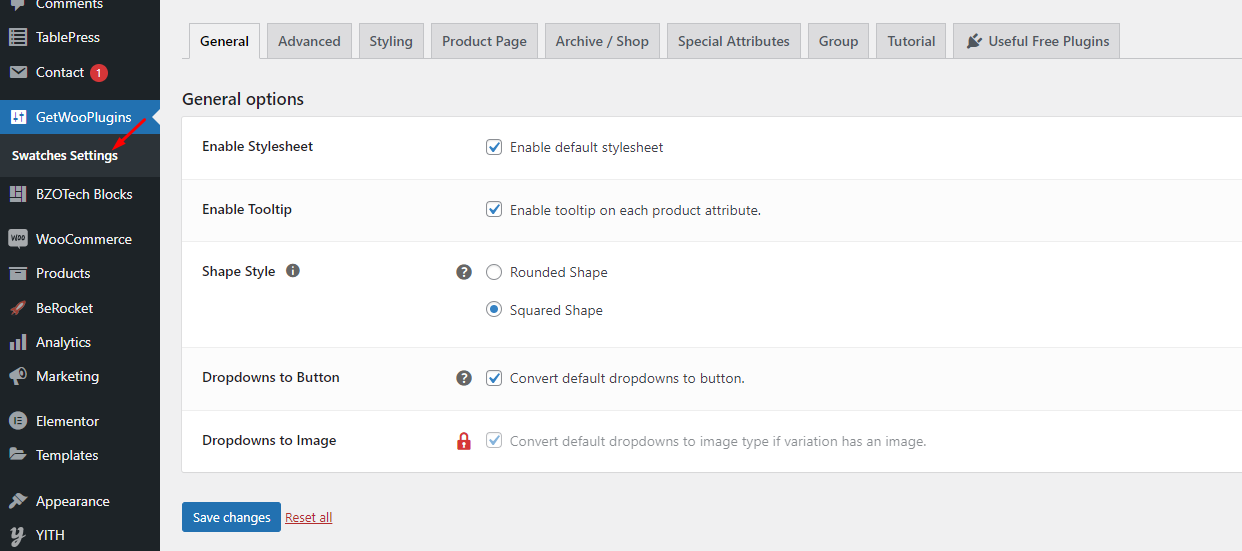
In Admin Dashboard, go to GetWooPlugins -> Swatches Settings

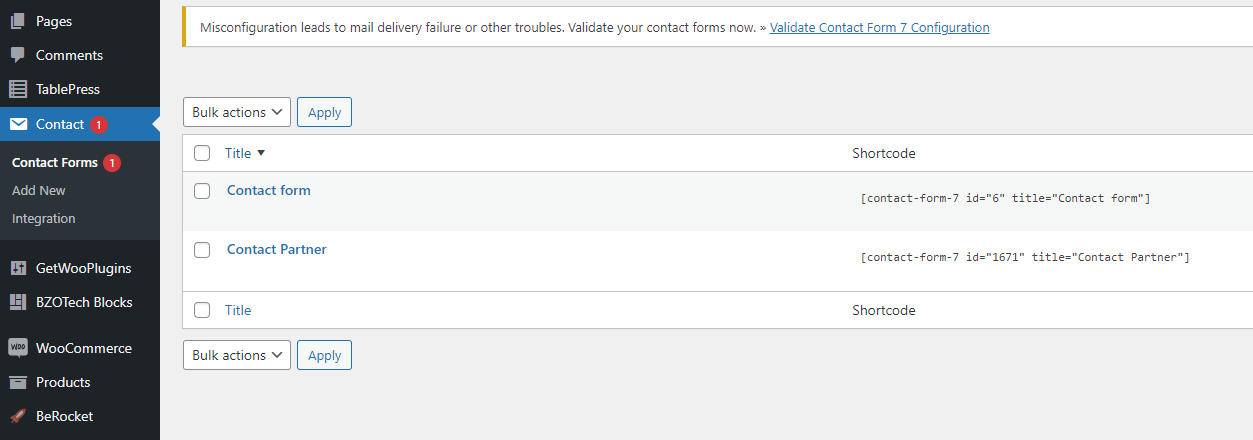
In Admin Dashboard, go to Contact -> Contact Form

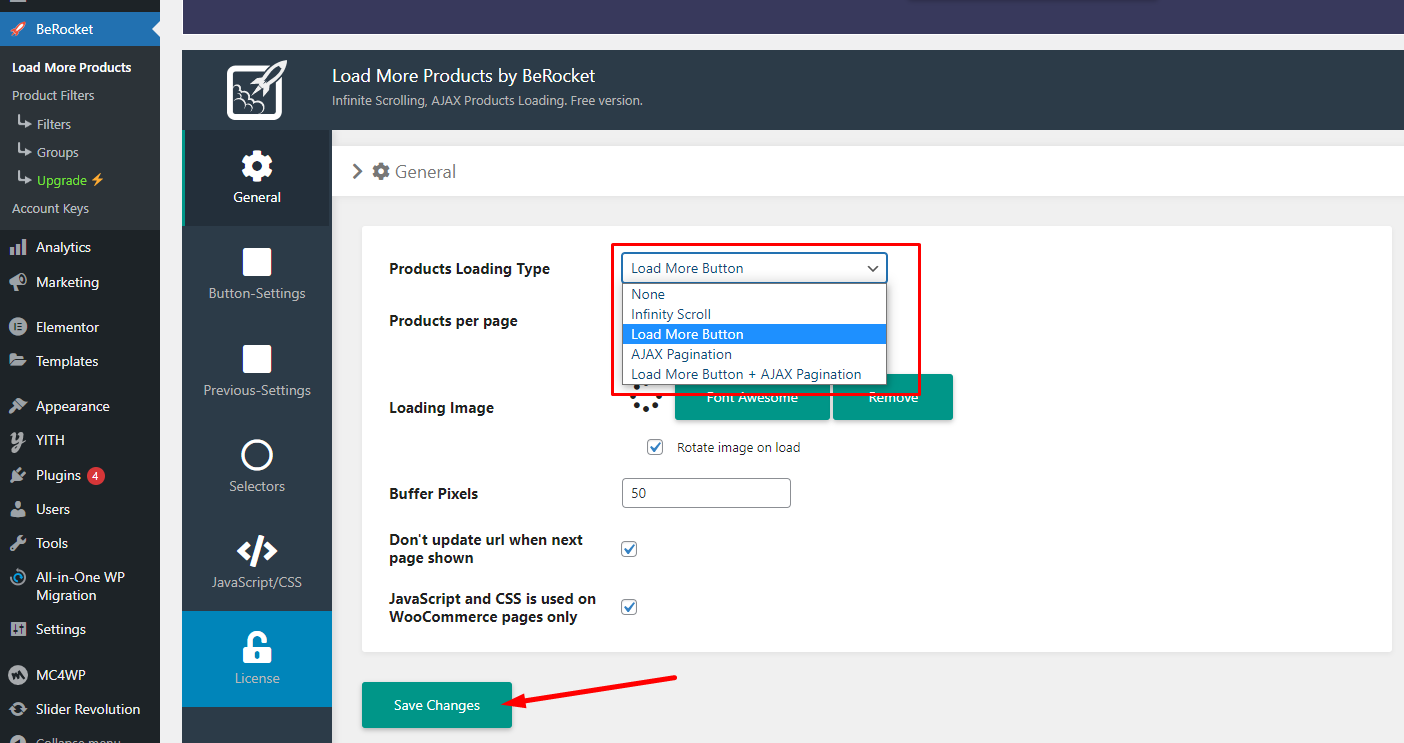
Load more
In Admin Dashboard, go to BeRocket -> Load More Products -> select Products Loading Type & other configs -> Save

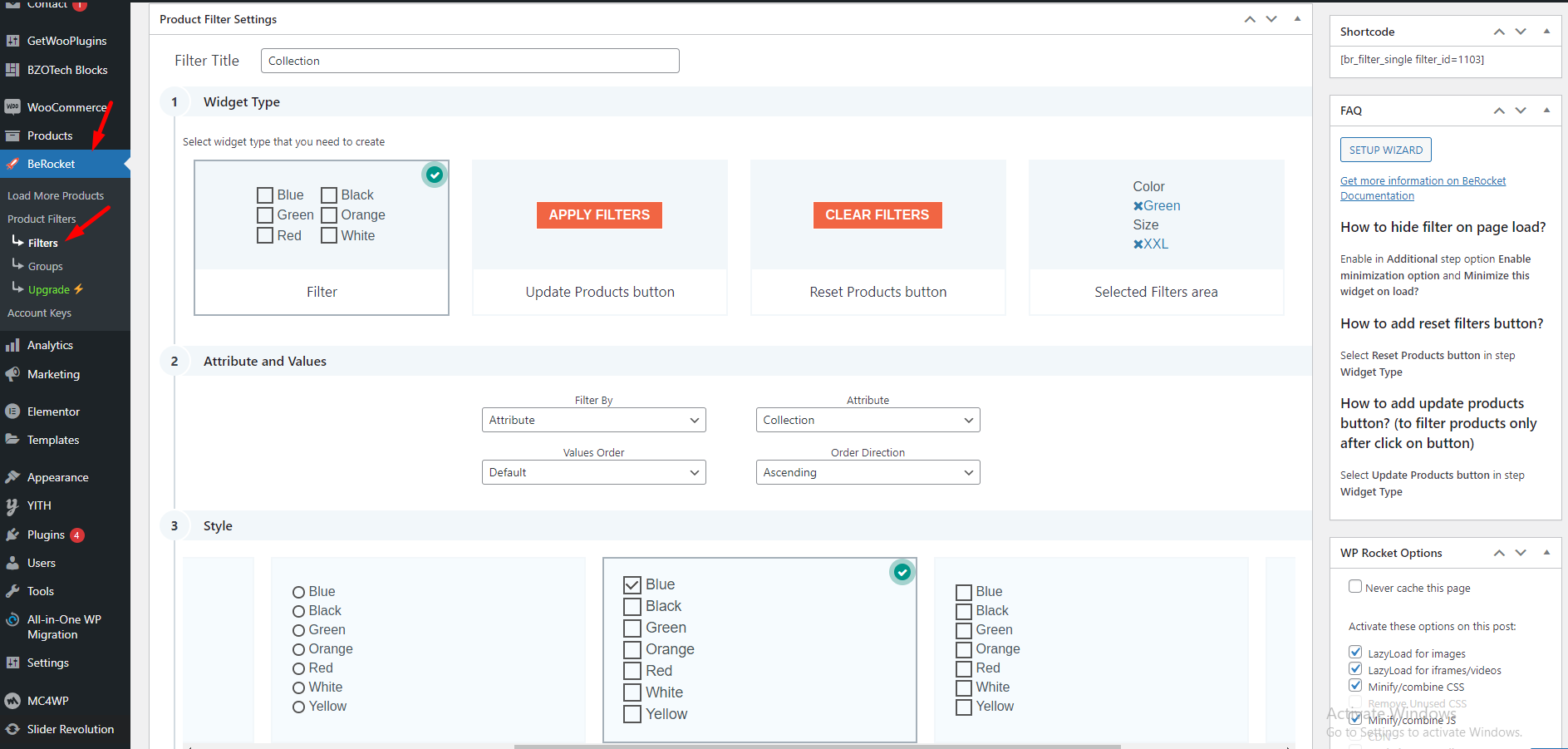
Filters
In Admin Dashboard, go to BeRocket -> Product Filters -> Filters -> Add Filter -> Config Filter fields -> Save

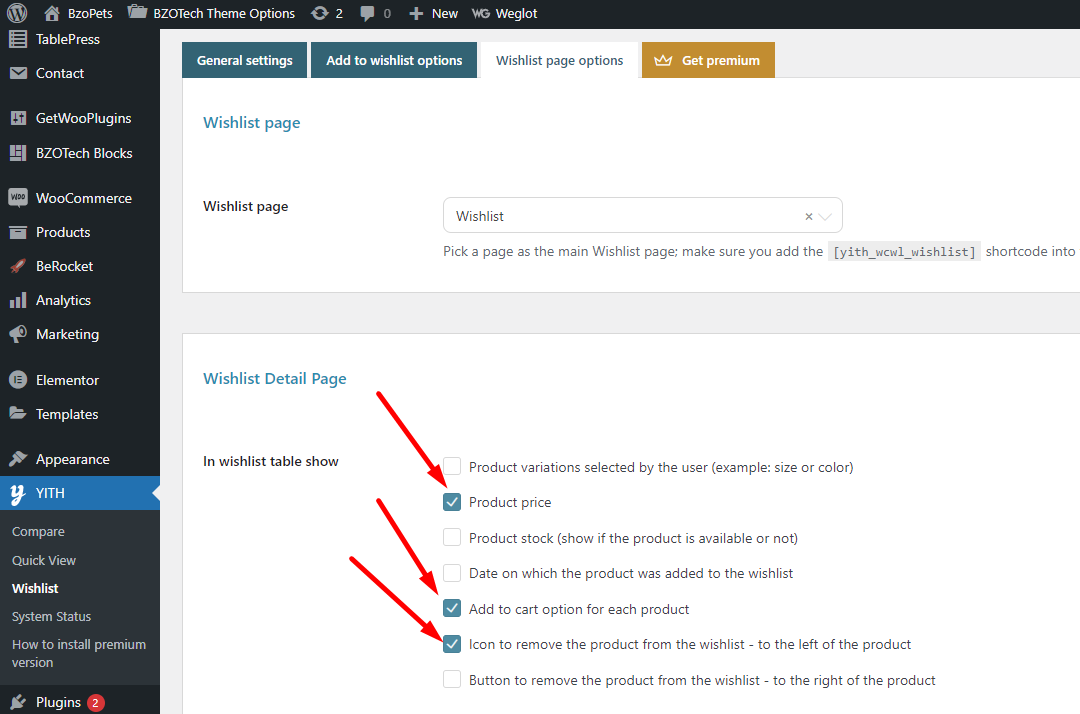
Wishlist
In Admin Dashboard, go to YITH -> Wishlist -> config "Add to wishlist options" & "Wishlist page options"


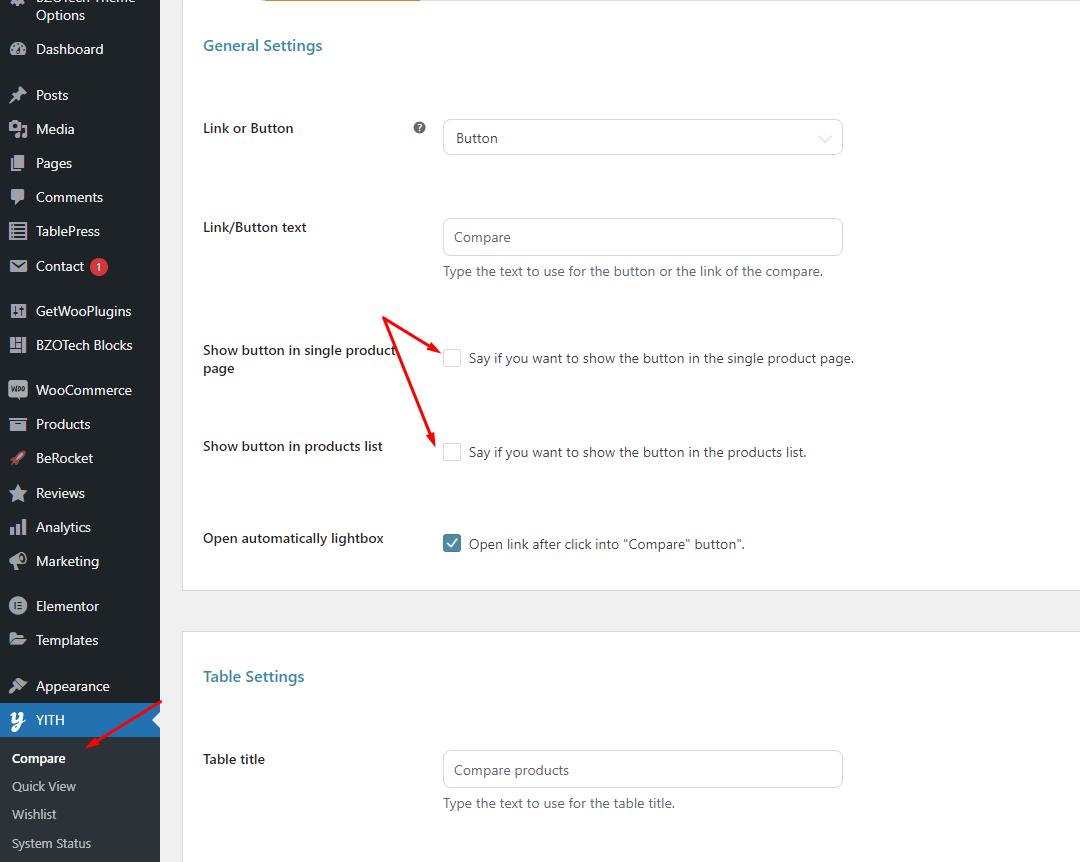
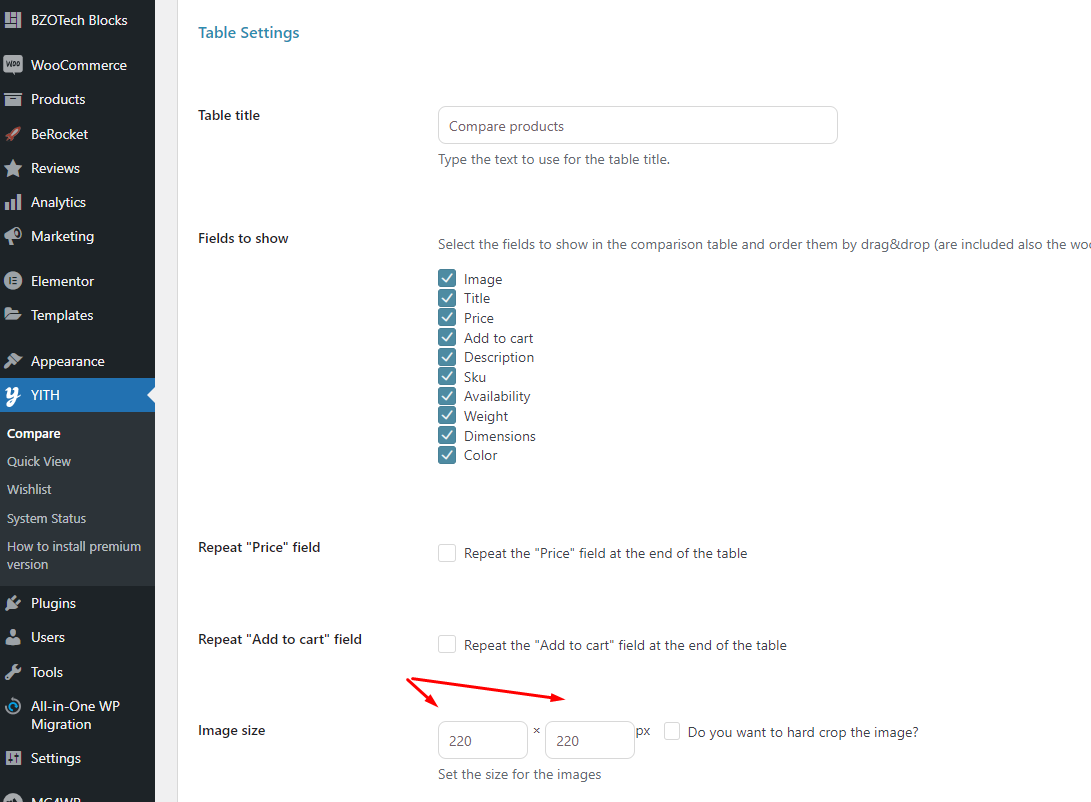
Compare
In Admin Dashboard, go to YITH -> Compare -> config "General Settings" & "Table Settings"


Quick View
In Admin Dashboard, go to YITH -> Quick View -> General Options

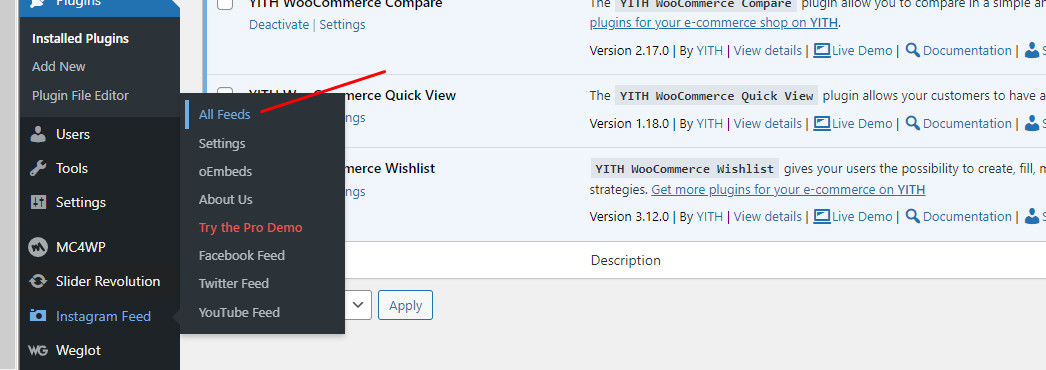
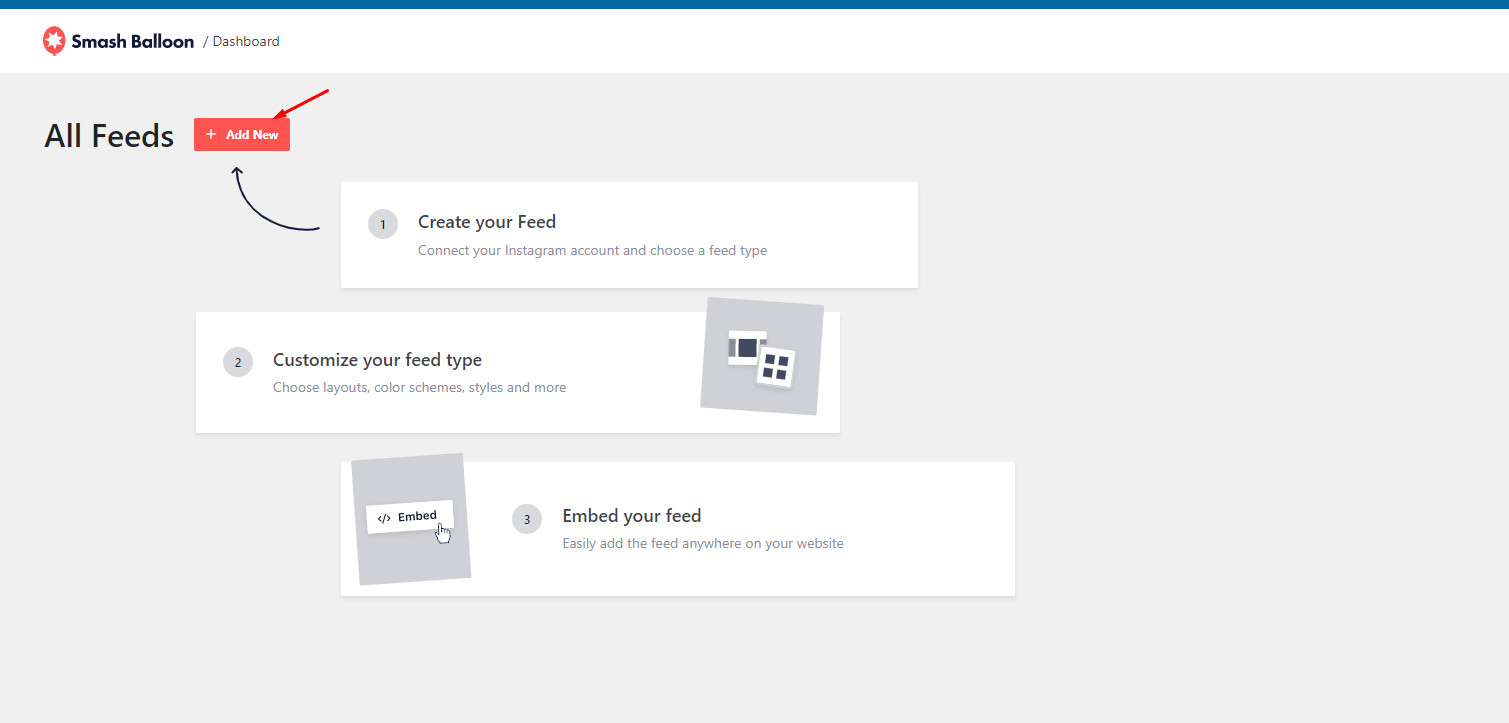
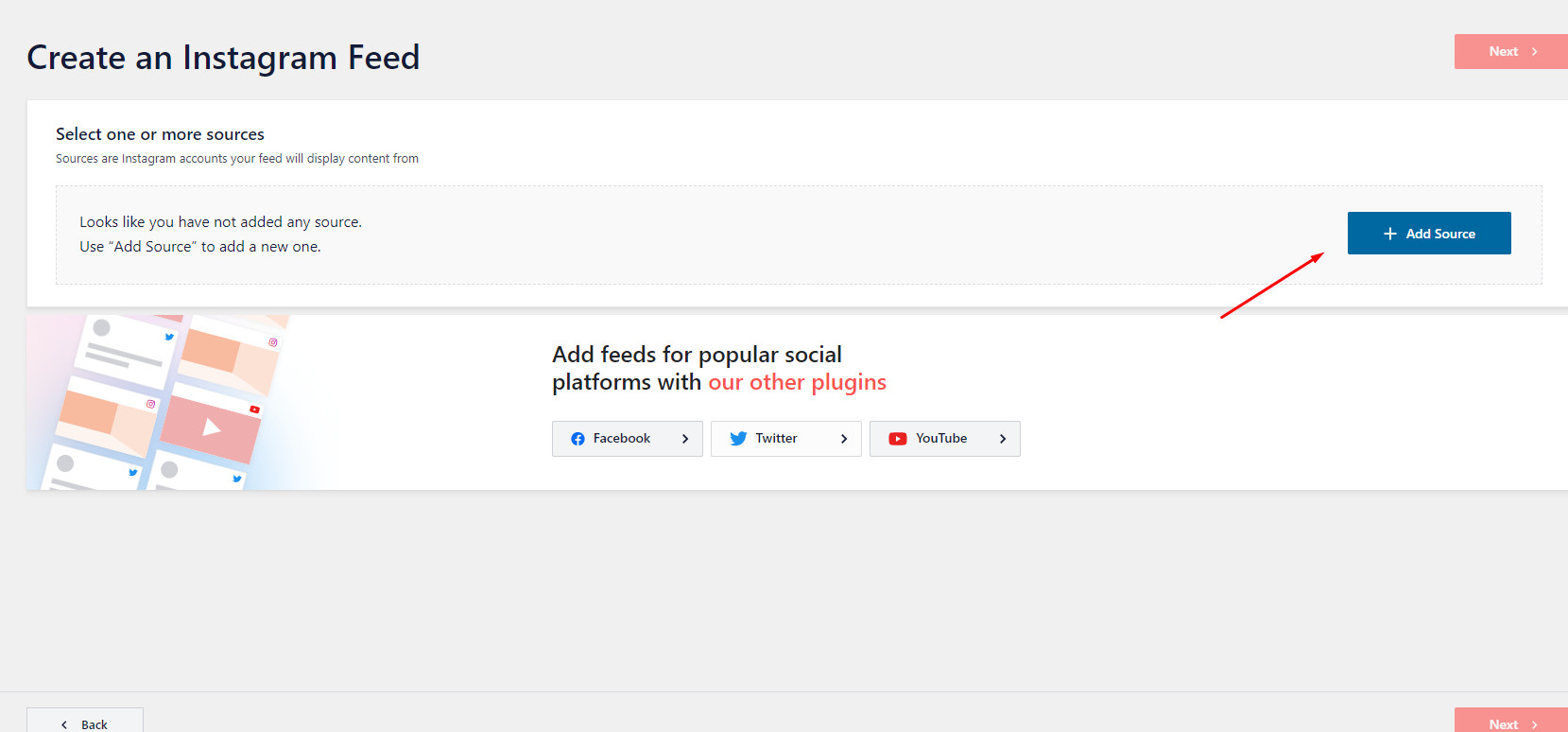
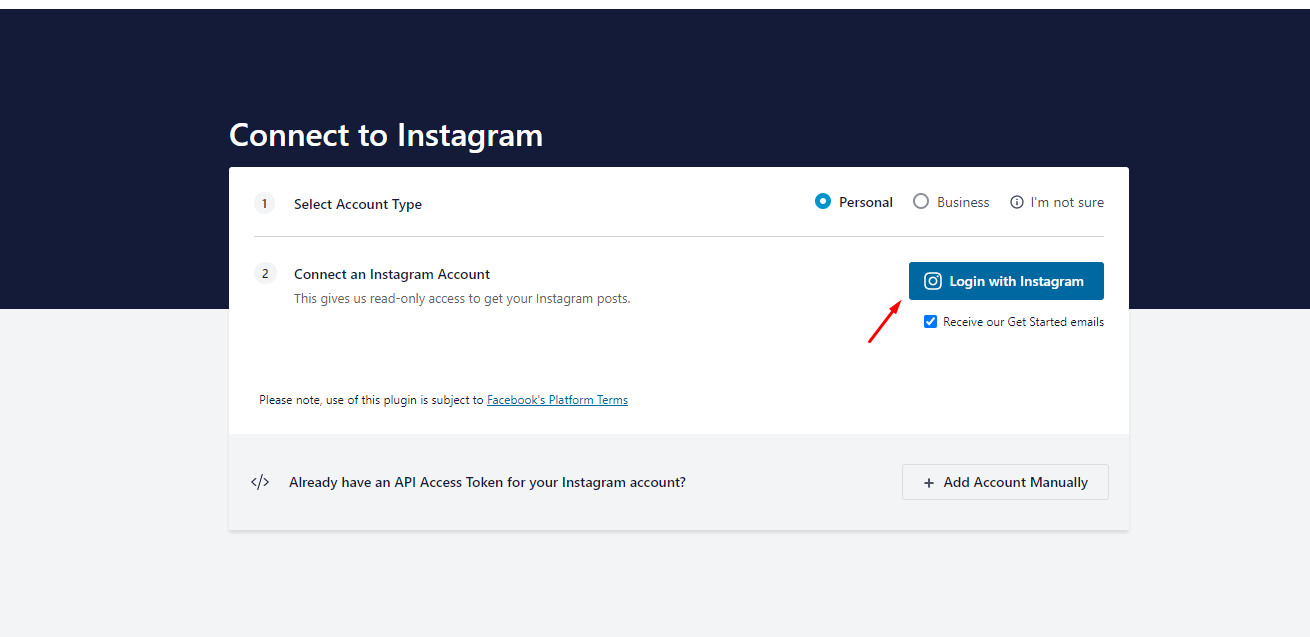
In Admin Dashboard, go to Instagram Feed -> All Feeds -> +Add New -> User Timeline -> Next -> + Add Source -> Login Instagram





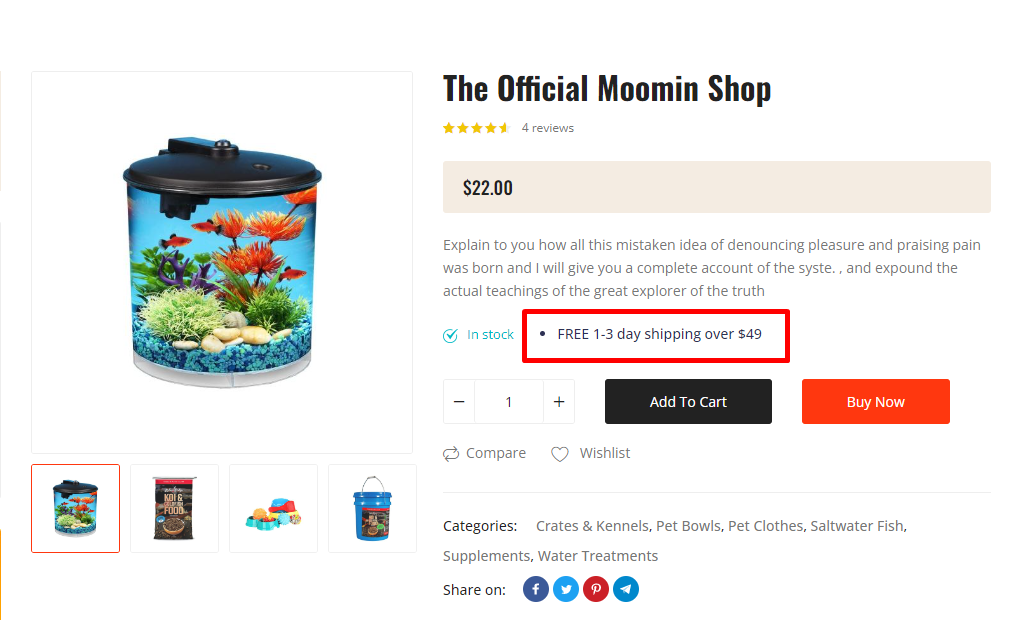
In Admin Dashboard, go to BZOTech Blocks -> Before Add to cart button -> Edit with Elementor

Copy shortcode to Single Product setting: Go to BZOTech Theme Options -> WooCommerce Theme -> Single Product

In Admin Dashboard, go to BZOTech Theme Options -> Blog -> Single Blog

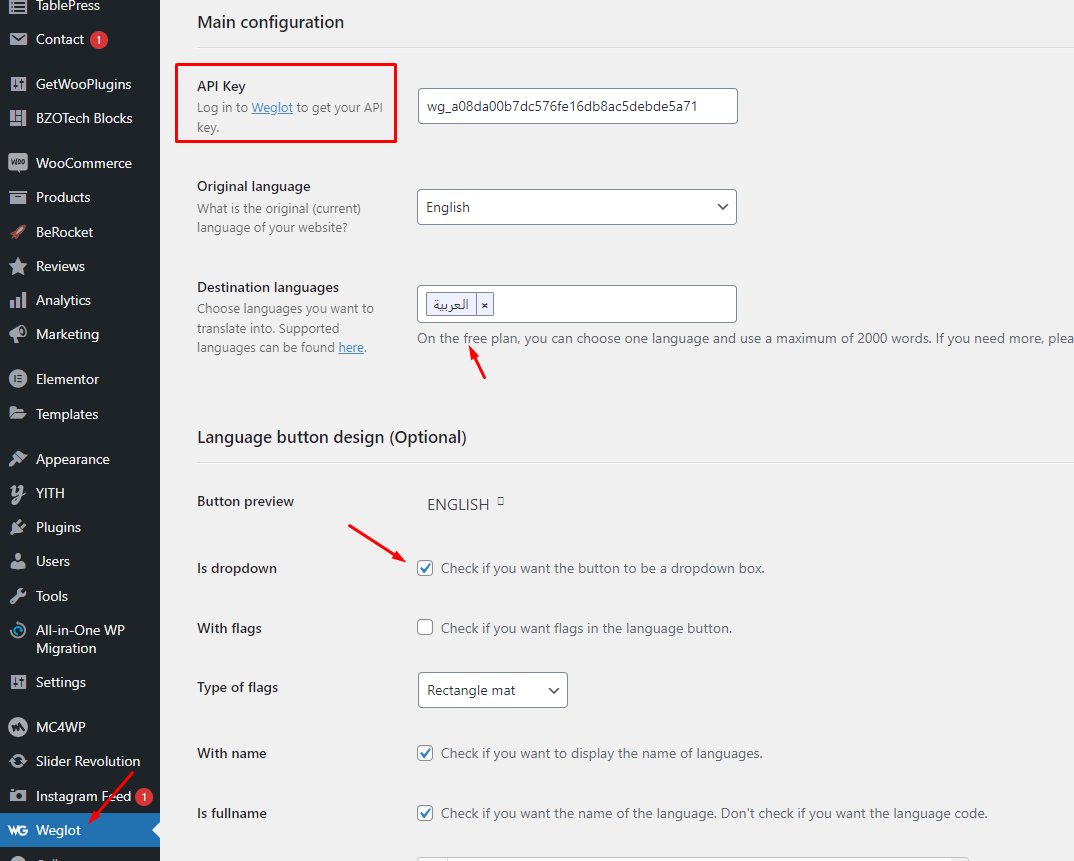
In Admin Dashboard, go to Weglot -> Main configuration

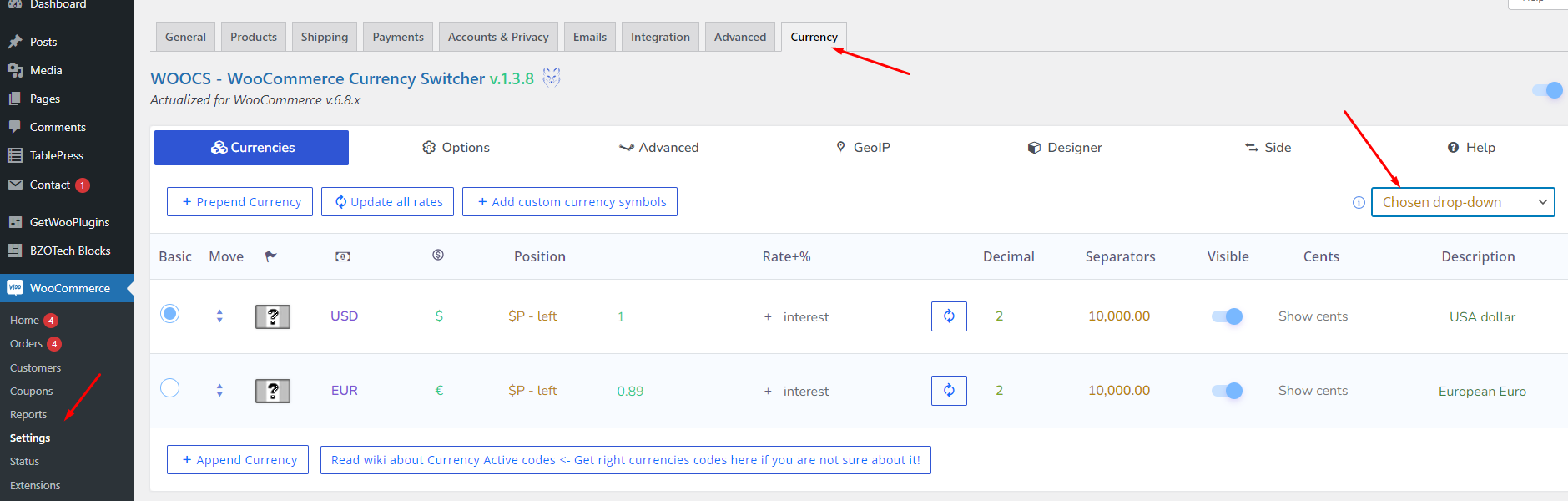
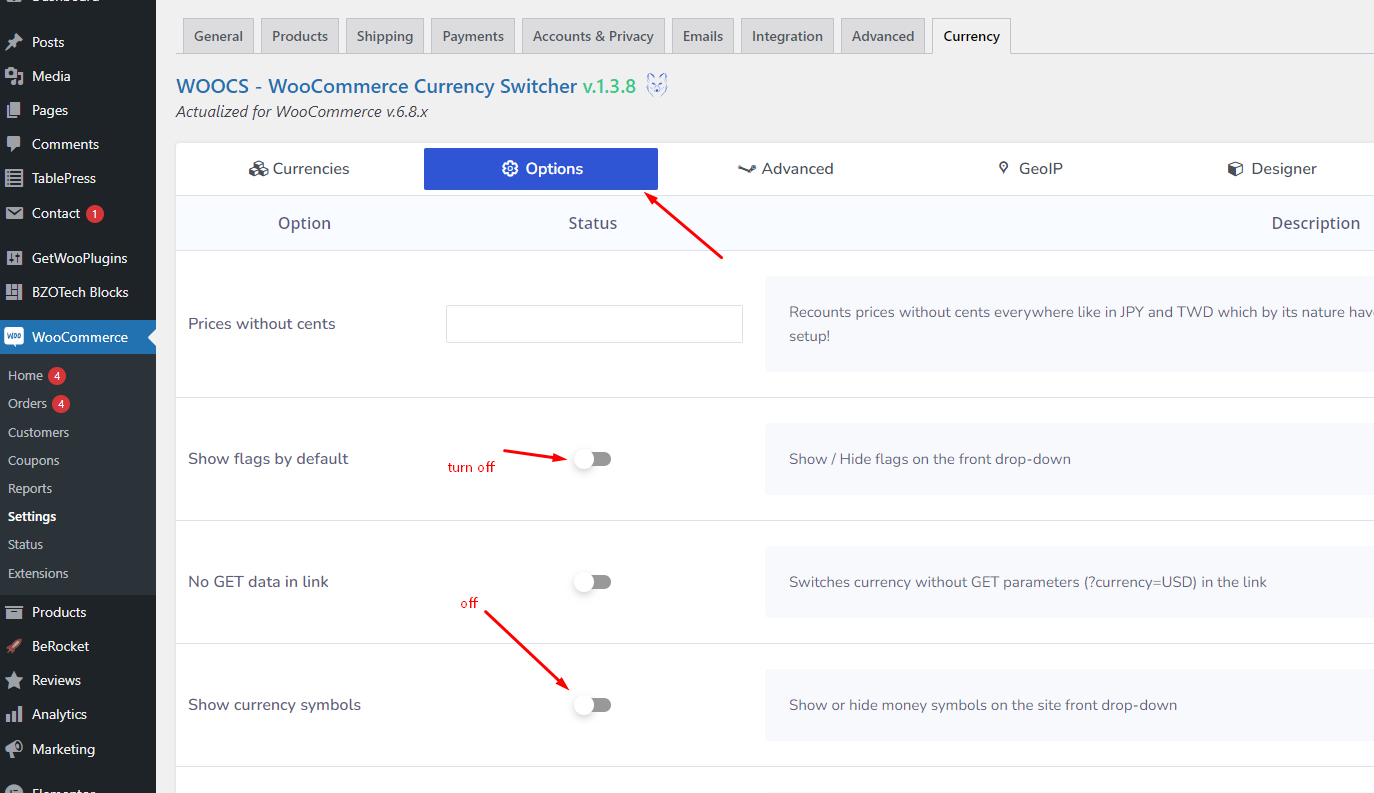
In Admin Dashboard, go to WooCommerce -> Setting -> Currency


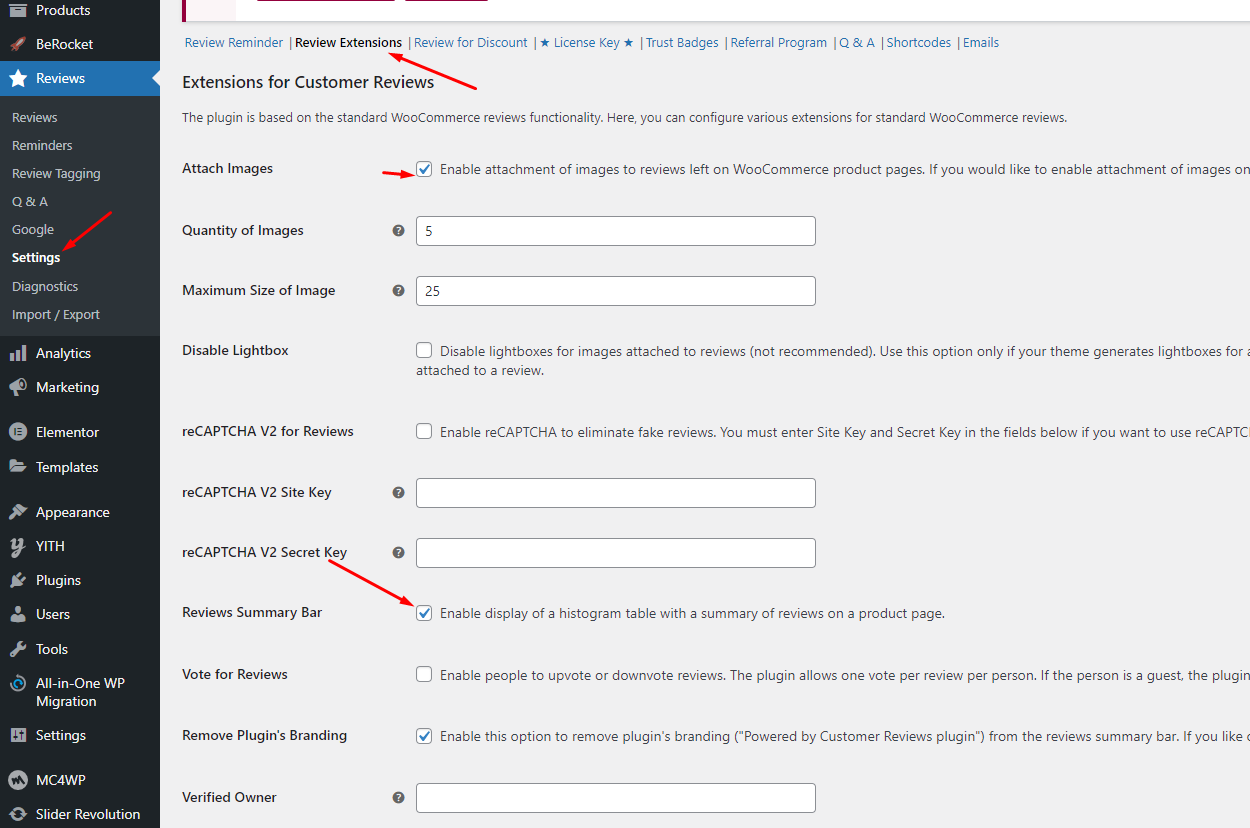
In Admin Dashboard, go to Reviews -> Setting

Knowledge Base
Before filing a new support ticket, please follow the steps below to assist us expedite your request. This is for everyone’s advantage and will assist to make the entire process more efficient. It’s critical, and we ask that everyone to these guidelines.
Read the item documentation first:
The documentation covers all the item setting and configuration. You may find the solution for your issues here.
Important considerations for your website:
To open a support ticket for the item on our HELP CENTER, choose the Department and then provide the order ID in the ticket and submit. Please keep in mind that providing us with information about your website and some screenshots of the problem will make it simpler for us to answer your query and assist you more quickly.
Important!
DO NOT REPLY TO THE TICKET VIA THE EMAIL NOTIFICATION. Any responses sent via this no-reply-email may be overlooked since our support team was unable to view them.
If you have any problems with the ticket system, please contact us at [email protected] for assistance. However, the first option is more convenient and makes it easy for both of us to monitor the problems.

Monday – Friday: 8:00AM to 5:30PM
Saturday – Sunday: Closed
Our time zone: GMT+7