1. GETTING STARTED
We would like to thank you for purchasing BzoPets Magento 2 Theme. BzoPets is a stunning Magento 2 theme specially designed for pet food, pet supplies, toys, collars and leashes, filters, bedding accessories, grooming kits, clothes, and litter & housebreaking items, etc.
Before you begin, please be sure to go over this material. We layout a lot of useful information and provide you all the information you need to utilize the BzoPets Magento 2 Theme. Only Magento 2.4.x may be used with BzoPets , and we expect you already have Magento installed and ready to go.
If you can’t find your solution in our documentation, please contact us via the support page. We are delighted to assist you, and you will receive a response from us much sooner than you anticipated. Thank you for your interest in the BzoPets Magento 2 Theme; we hope you enjoy it!
Magento Information
BzoPets theme is fully compatible with Magento Community Edition version 2.4.x. You must already have a functional version of Magento installed in order to install this theme. If you need assistance installing Magento, check out the resources and tutorials listed below from magento.com; hopefully, you’ll find what you need.
- System Requirements – Required system credentials for your Magento installation.
- Installation Guide – Installation guide that describes how to install magento2.
- Online Magento 2 guide – Online Magento documentation that describes about magento2 in detail.
- Magento Forum – Magento forum site.
- stackoverflow.com – You can also get some useful articles from Stackoverflow.
TABLE OF CONTENT
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
2. INSTALLATION
2.1. Prepare Installation
Important!
It’s very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.
We recommend you to duplicate your live store on a development store and try installation on it in advance.
Backup Magento files and the store database.
Disable all cache related section that you have in your Magento .
2.2. Theme Installation
Step 1: Download the All files & documentation package on Themeforest and extract it.
Step 2: Upload 'bzotech-bzopets-theme-m2.4.x-v1.0.0' to the root of your Magento site folder on your server, after that unzip by command unzip name_file.zip.
Step 3: Go to root magento folder, run commands:
php bin/magento setup:upgrade
Then:
php bin/magento setup:static-content:deploy -f
If you are using Magento Production mode, run the command:
php bin/magento setup:di:compile
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
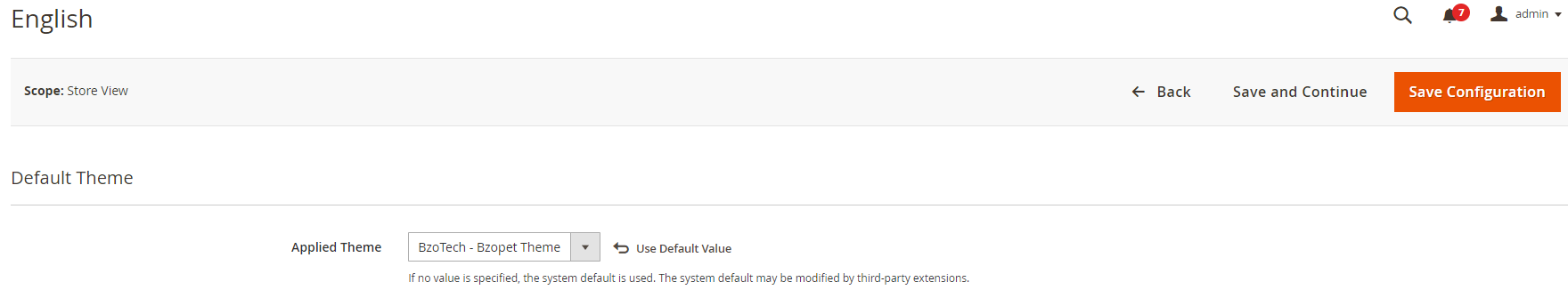
Step 4: Set BzoPets Theme for your store: in Content > Design > Configuration > Edit Default Store > Select BzoTech - BzoPets Theme theme and click "Save Configuration" button to save your changes.

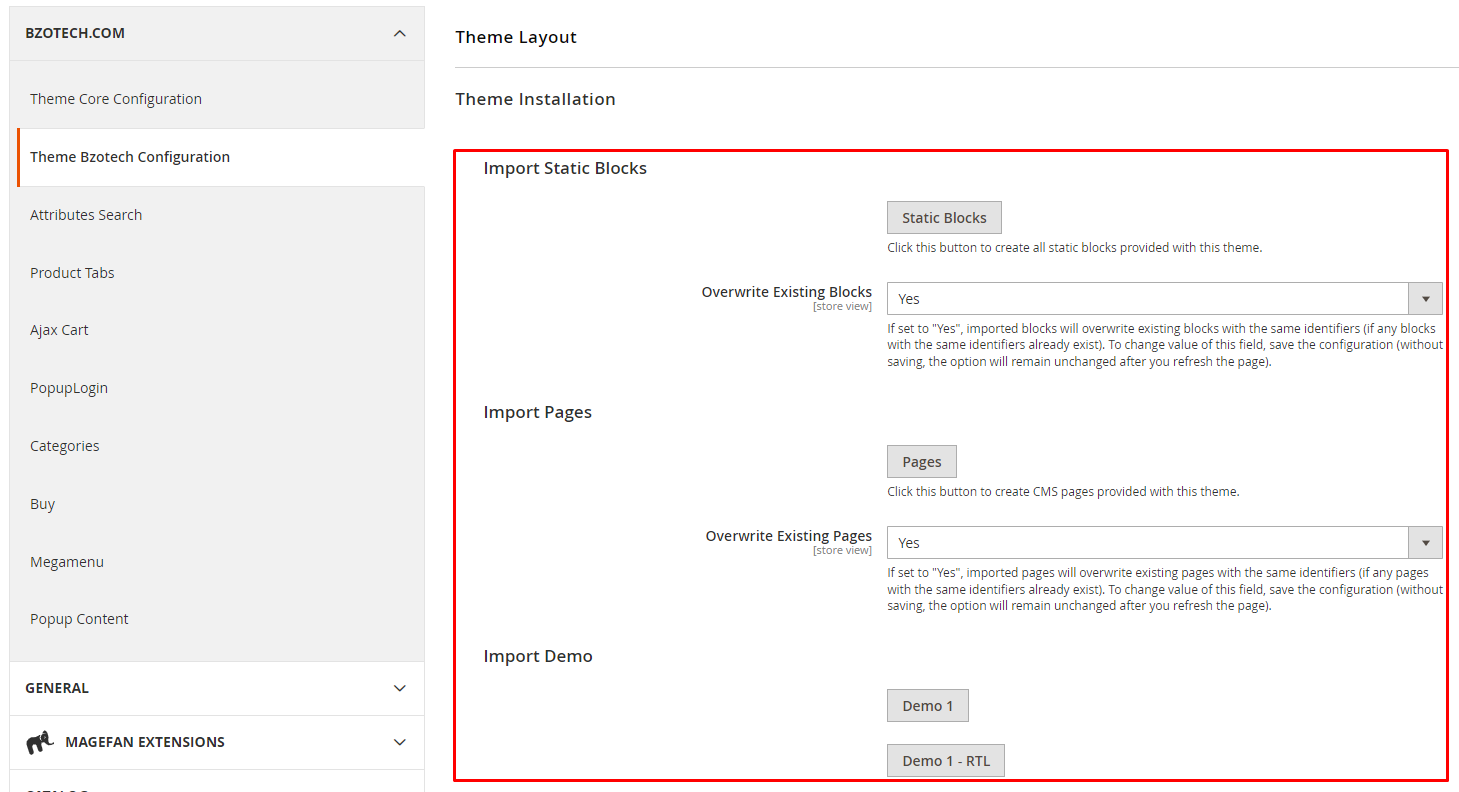
Step 5: Navigate to Stores > Settings > Configuration > BZOTECH.COM > Theme Bzotech Configuration > Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages.
- Static Blocks – Click Import Static Blocks to create all static blocks provided with this theme.
- Overwrite Existing Blocks – If set to “Yes”, imported blocks will overwrite existing blocks with the same identifiers (if any blocks with the same identifiers already exist). To change value of this field, save the configuration (without saving, the option will remain unchanged after you refresh the page).
- Static Pages – Click Import Pages to create CMS pages provided with this theme.
- Overwrite Existing Pages – If set to “Yes”, imported pages will overwrite existing pages with the same identifiers (if any pages with the same identifiers already exist). To change value of this field, save the configuration (without saving, the option will remain unchanged after you refresh the page).

Step 6: Choose demo you want to use and click to install.
Step 7: Click 'Save config' button on the top.
Step 8: Flush Cache
After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you can go to System > Tools > Cache Management, click Flush Cache Storage button to flush all the cache.

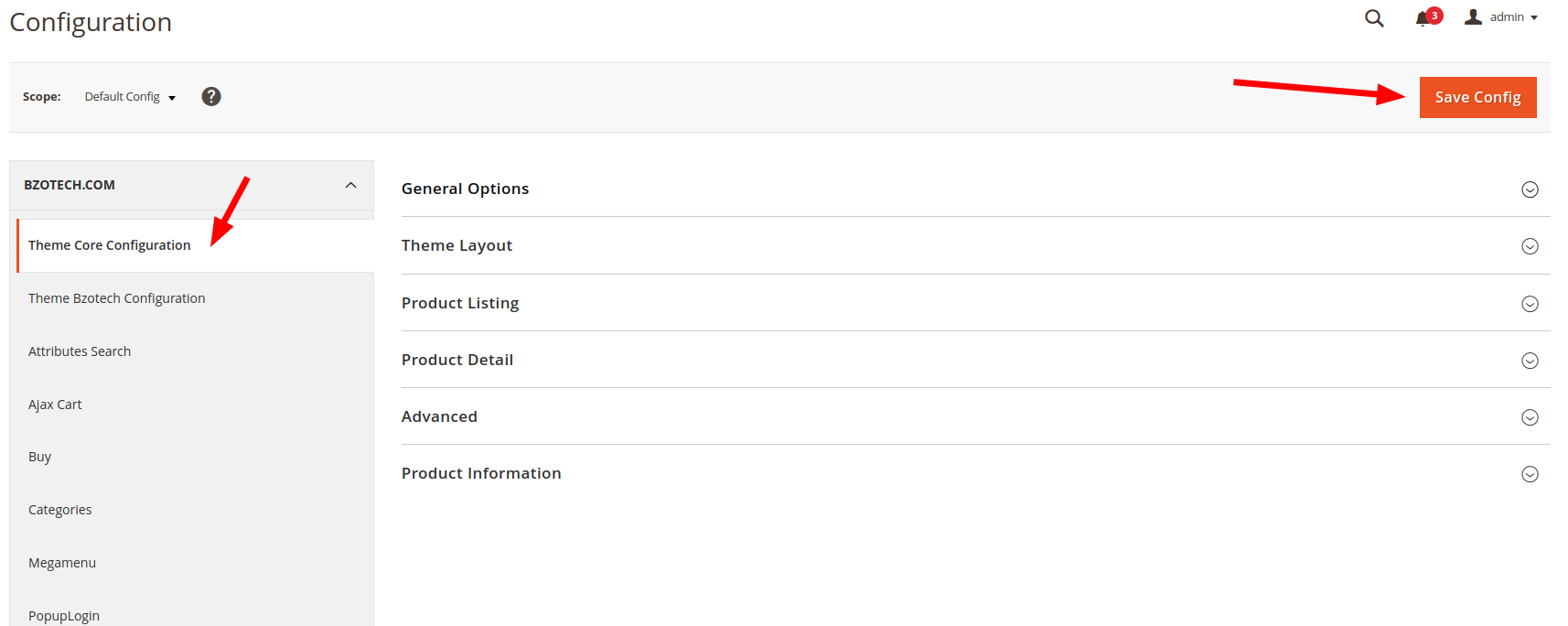
Step 9: Navigate to Stores > Settings > Configuration > BZOTECH.COM > Theme Core Configuration > Save Config

Step 10: Flush Cache again
After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you can go to System > Tools > Cache Management, click Flush Cache Storage button to flush all the cache.

2.3. Quickstart Installation
Supposing that you’ve just started building a Magento store, you can choose this solution to install demo store with all the sample data (as same as our live demo) and follow the instruction below.
Step 1: Download the All files & documentation package on Themeforest and extract it.
Step 2: Upload package 'bzotech-bzopets-quickstart-m2.4.x-v1.0.0' to your website folder. You can use a FTP software such as FileZilla or Cpanel to upload.
Step 3: Extract file 'bzotech-bzopets-quickstart-m2.4.x-v1.0.0' to your website folder where Magento is installed by this command unzip file.zip
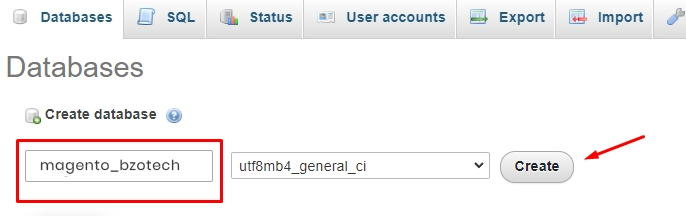
Step 4: Create new database and import database sample. You can use database management tool such as phpMyAdmin to do this step
-
-
- Open your Browse and go to your phpMyAdmin or database management tool.
- Create database:

- Import database
sample_data.sqlunder the folderbzotech-bzopets-quickstart-m2.4.x-v1.0.0data_quickstart
-
mysql -u root -p database_name < sample_data.sqlAfter that please go to folder root and run these command to permissions:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Step 5: Install Magento
This example assumes that the Magento install directory is named bzopets, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are all magento_bzotech:
Messages similar to the following display to indicate a successful installation:
For security, remove write permissions from these directories: ‘/var/www/html/bzotheme/magento/bzopets/app/etc’
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
Note: You can customize the Admin URI with the --backend-frontname option. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
Step 6: In case you can’t login to admin panel
When you login to admin will be display like this: You need to configure Two-Factor Authorization in order to proceed to your store’s admin area. An e-mail was sent to you with further instruction. Please open file app/etc/config.php and change Magento_TwoFactorAuth' => 1 to Magento_TwoFactorAuth' => 0
After that run these command:
1. php bin/magento setup:upgrade
2. php bin/magento setup:static-content:deploy -f
3. php bin/magento indexer:reindex
Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 generated
chmod -R 777 var
3. CONFIGURATION
3.1. Homepage Configuration
3.1.1. Set Default Page
To configure the default home page for your store, please go to Stores > Settings > Configuration > General > Web > Default Pages tab, select Home Page as the default page and save configuration.
You must switch to the website / shop view you wish to alter (the dropdown menu in the upper left corner). If you want something other than your default home page, you’ll probably have to build a new CMS page.
3.1.2. Edit Homepage
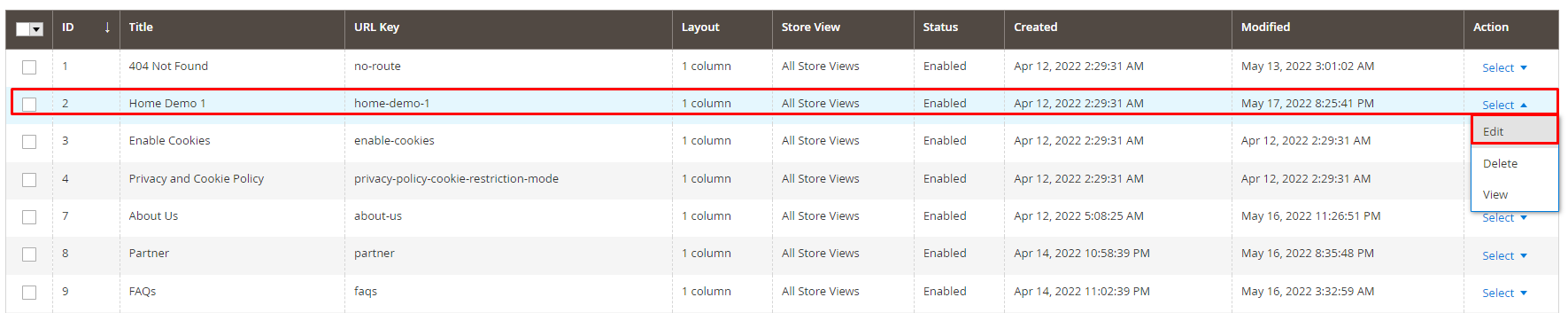
Step 1: Please to go CONTENT > Elements > Pages > Home Demo 01 > Select Action Edit.

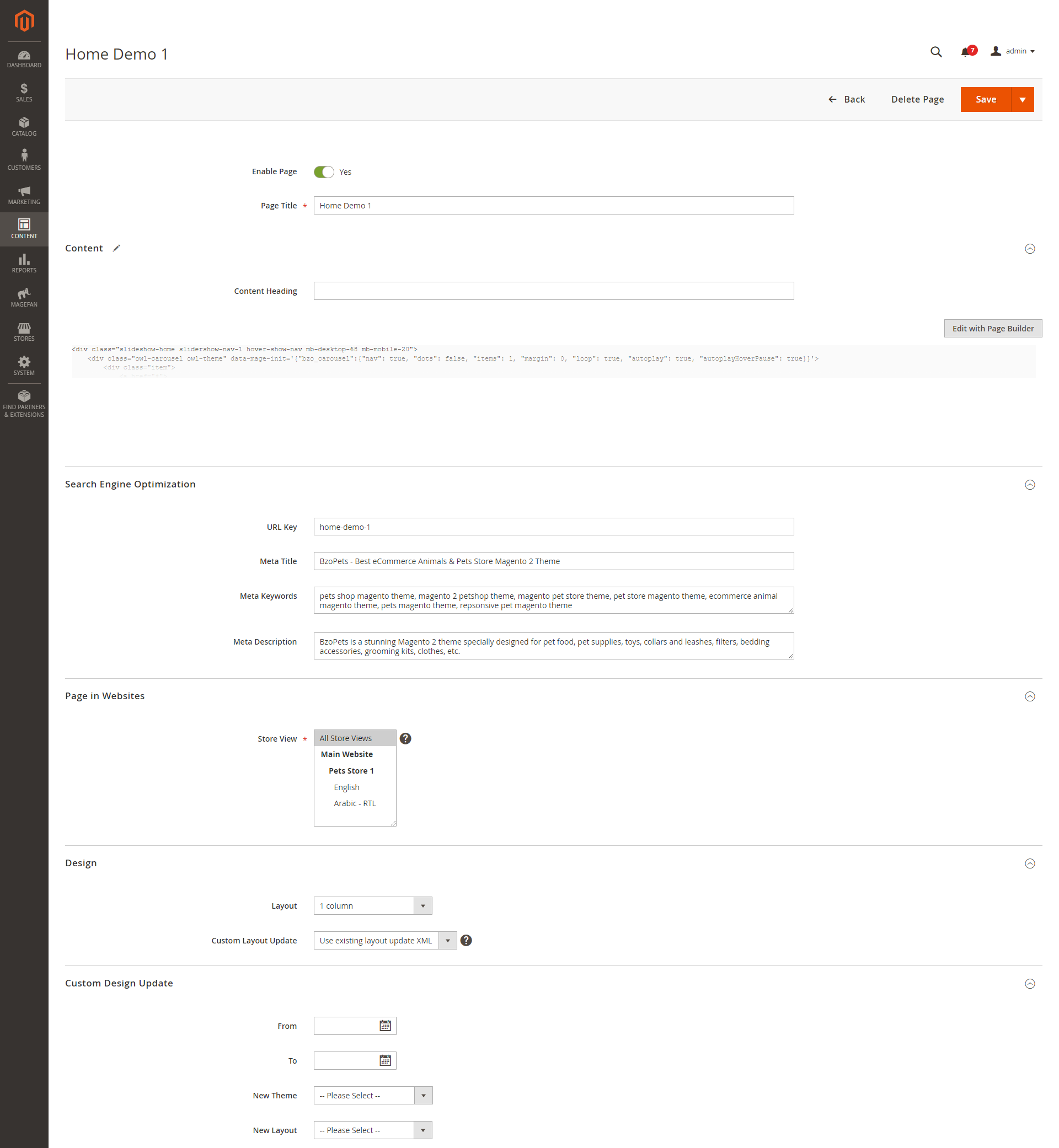
Step 2: Edit the Content, SEO information, Page in Websites and Design for the homepage.

Step 3: After configuring, click 'Save' to save all your configs.
3.2. Theme Core Configuration
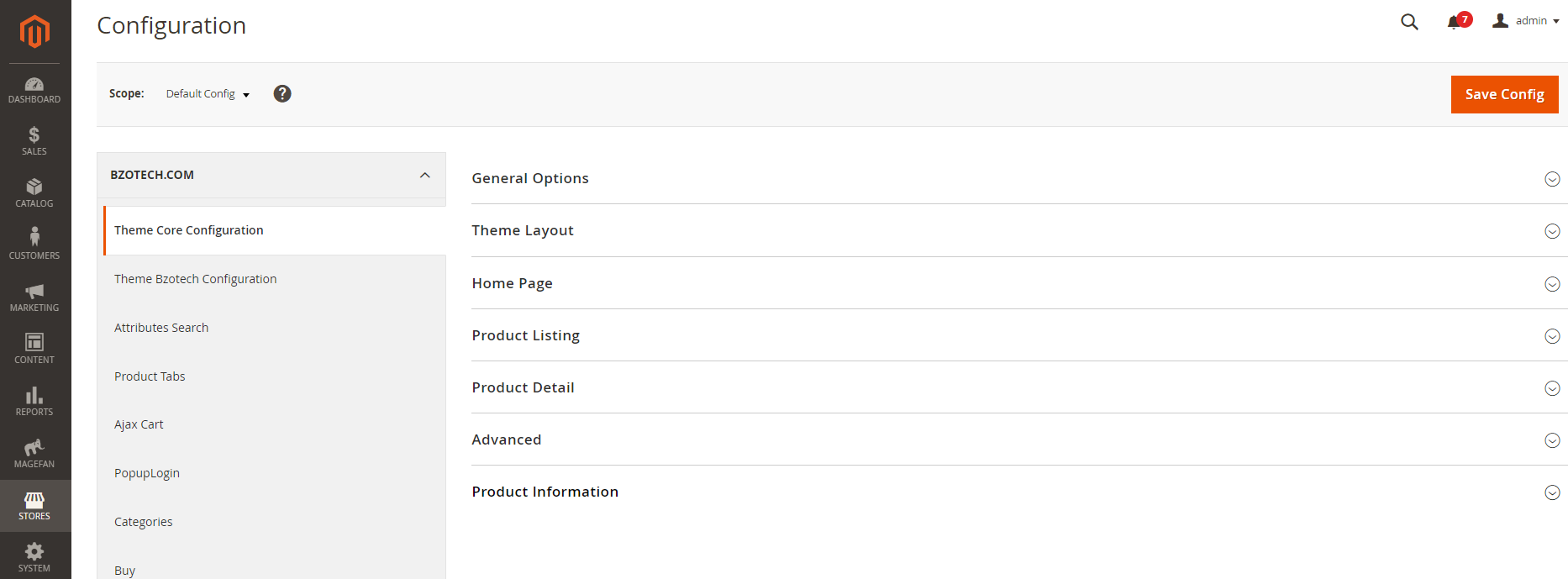
In Admin Dashboard, navigate to Stores > Settings > Configuration > BZOPETS.COM > Theme Core Configuration and configure its settings as you want.

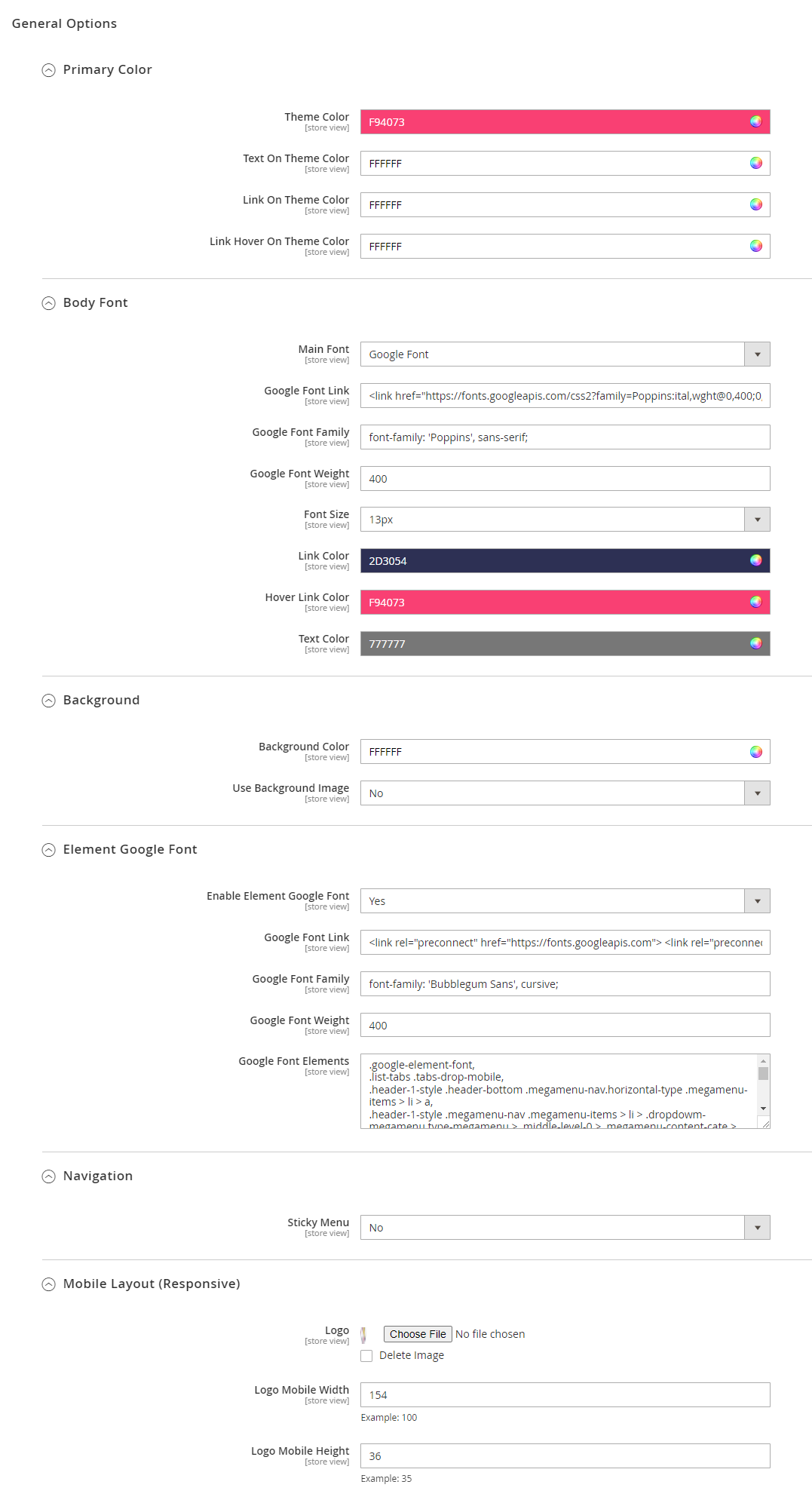
3.2.1. General Options

| Config Name | Value | Description |
| Primary Color | ||
| Theme Color | Ex: F73312 | Set theme color |
| Text On Theme Color | Ex: FFFFFF | Set color for text on theme color |
| Link On Theme Color | Ex: FFFFFF | Set color for link on theme color |
| Link Hover On Theme Color | Ex: FFFFFF | Set color for link when hover on theme color |
| Body Font | ||
| Main Font | Select options | Select main font for your site |
| Google Font Links | Input data | Input the font link that does not have in the list |
| Google Font Family | Input data | Input the font family. EX: ‘Roboto’, sans-serif |
| Google Font Weight | Input data | Set font weight |
| Font Size | Value in px | Set font size in pixel |
| Link Color | Value | Input the color value or use color picker to set color for link |
| Hover Link Color | Value | Input the color value or use color picker to set color for link on hover |
| Text Color | Value | Input the color value or use color picker to set color for text |
| Background | ||
| Background Color | Value | Input the color value or use color picker to set color for the background |
| Use Background Image | Yes/No | Use background image or not |
| Element Google Font | ||
| Enable Element Google Font | Yes/No | Enable Google Font or not |
| Navigation | ||
| Sticky Menu | Yes/No | Enable sticky menu or not |
| Mobile Layout (Responsive) | ||
| Logo | Select the logo on responsive layout | |
| Logo Mobile Width | Value | Set width for logo image |
| Logo Mobile Height | Value | Set height for logo image |
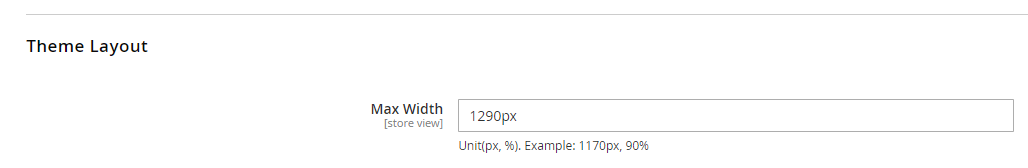
3.2.2. Theme Layout

| Config Name | Value | Description |
| Max Width | Ex: 1290px | Set max width for your store in pixel or percentage. |
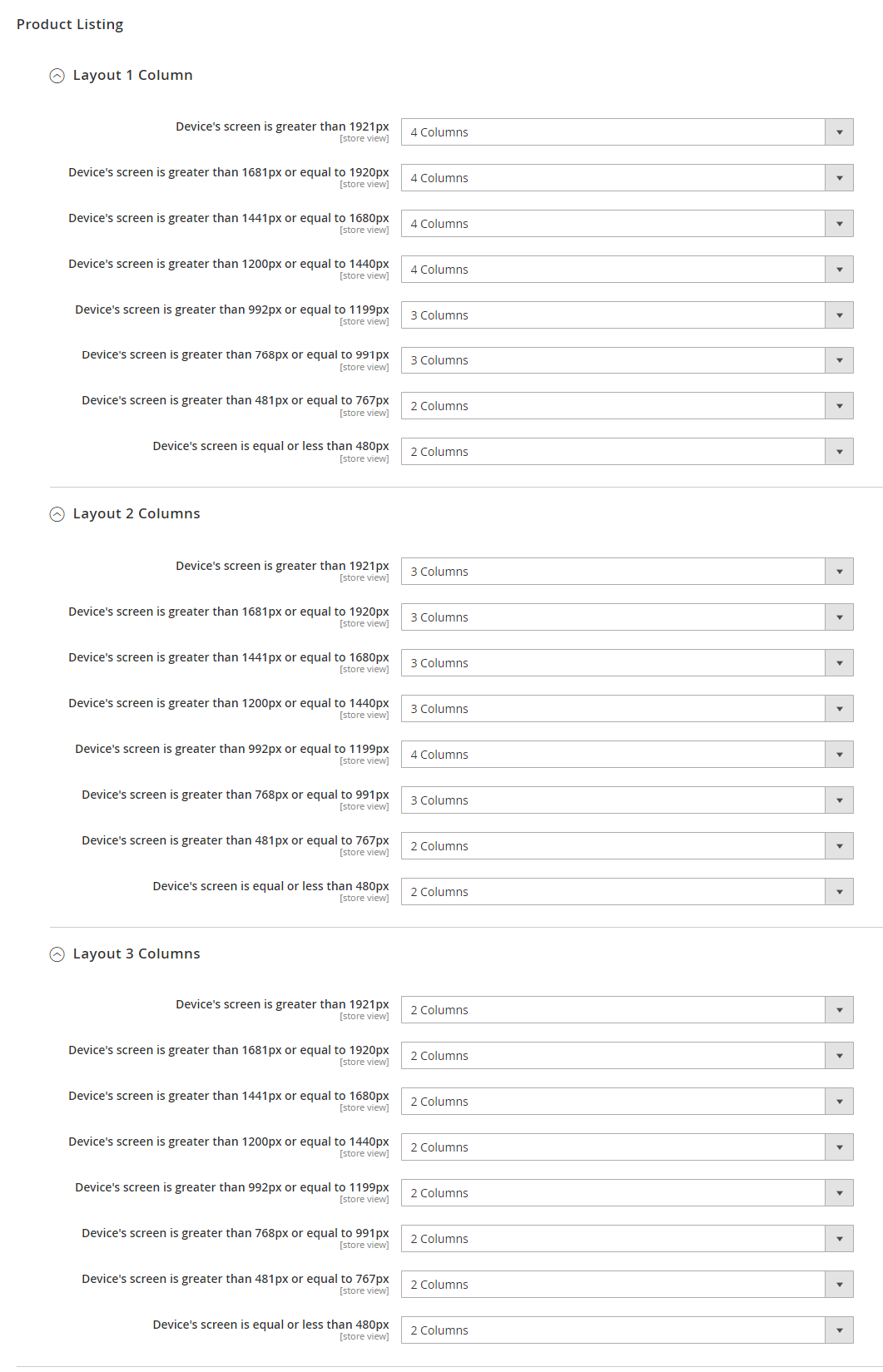
3.2.3. Product Listing
We provide a customizable grid system that includes layouts for one column, two columns, and three columns. You may adjust the number of each product per row to fit each screen.

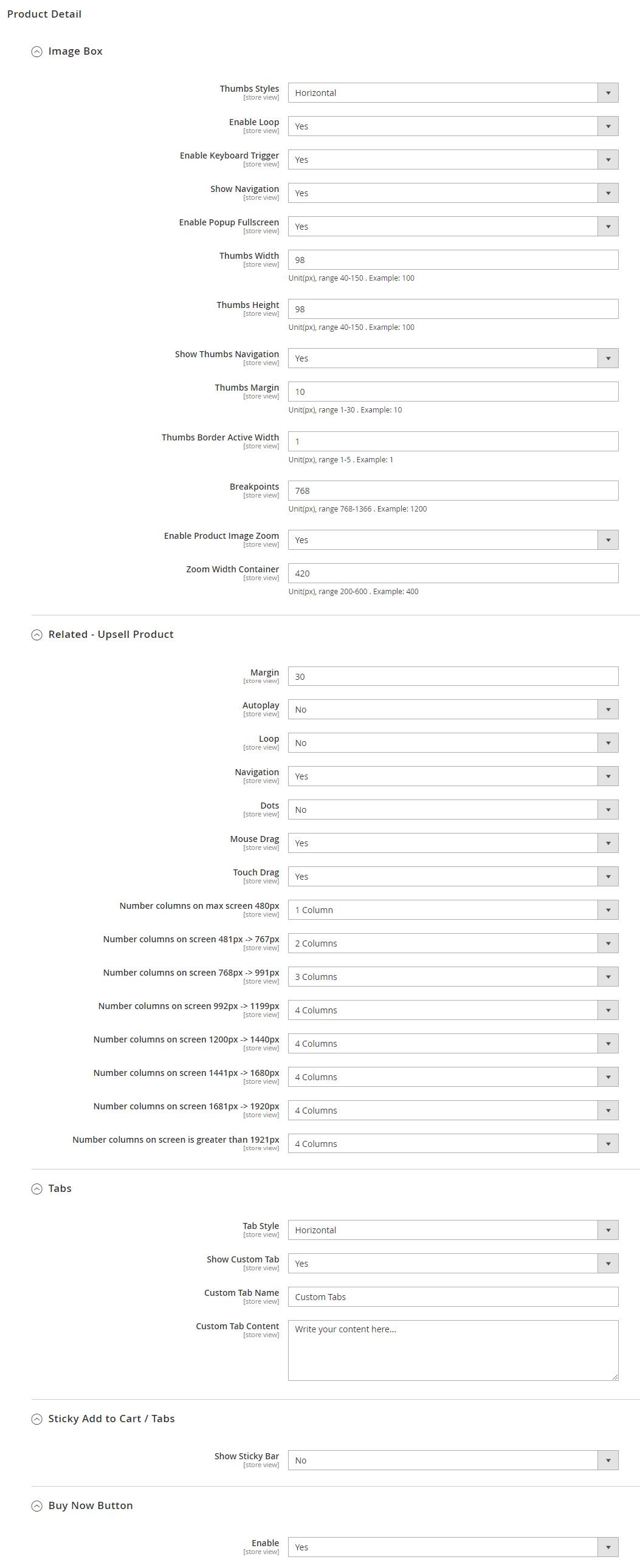
3.2.4. Product Detail

| Config Name | Value | Description |
| Image Box | ||
| Thumbs Styles | Horizontal Vertical Dots |
Select thumb style that you want. |
| Enable Loop | Yes/No | Choose “Yes” to repeat your loop. |
| Enable Keyboard Trigger | Yes/No | Choose “Yes/No” to “Enable/Disable” keyboard trigger feature. |
| Show Navigation | Yes/No | Choose “Yes/No” to “Show/Hide” navigation. |
| Enable Popup Fullscreen | Yes/No | Choose “Yes” to show full screen popup when you mouse click on the product detail. |
| Thumbs Width | Value in px | Set thumb width in px. Value from 40 to 150px |
| Thumbs Height | Value in px | Set thumb height in px. Value from 40 to 150px. |
| Show Thumbs Navigation | Yes/No | Choose “Yes/No” to “Show/Hide” thumb navigation. |
| Thumbs Margin | Value from 1-30 | Distance between the thumb images. |
| Thumbs Border Active Width | Value from 1-5 | You can change width of thumb border when active. |
| Breakpoints | Value in px | Breakpoints are used to set up the screen width at which the design of thumbnails changes. |
| Enable Product Image Zoom | Yes/No | Enable image zoom or not. |
| Zoom Width Container | Value in px | Set width for container when enable product image zoom. |
| Related – Upsell Product | ||
| Margin | Value | Distance between products. |
| Autoplay | Yes/No | Enable/disable auto play. |
| Loop | Yes/No | Enable/disable auto play loop. |
| Navigation | Yes/No | Show or hide navigation. |
| Dots | Yes/No | Show or hide dots when enable navigation option. |
| Mouse Drag | Yes/No | Allow drag by mouse or not |
| Touch Drag | Yes/No | Allow drag by touch or not |
| Number columns on max screen… | Set the number of column on each screen size. | |
| Tabs | ||
| Tab Style | Horizontal Vertical Accordion |
Select tab style types that you want. |
| Show Custom Tab | Yes/No | Select “Yes”, you can change name and add content for Custom Tab. |
| Custom Tab Name | Yes/No | Change the custom tab title |
| Custom Tab Content | Yes/No | Add content for custom tab. |
| Sticky Add to Cart / Tabs | ||
| Show Sticky Bar | Yes/No | Enable/disable sticky add to cart and tabs |
| Buy Now Button | ||
| Buy Now Button | Yes/No | Enable/disable buy now button for product |
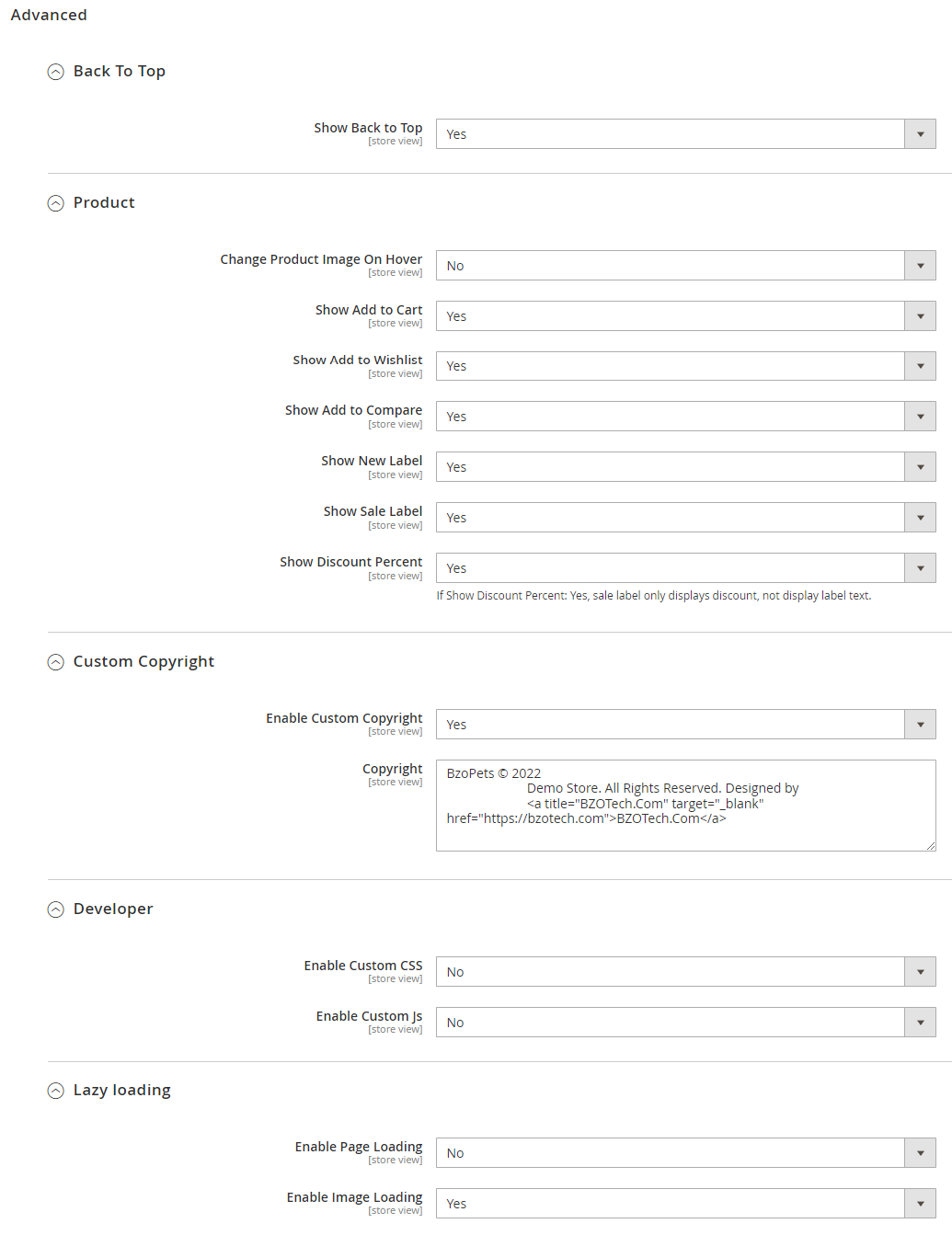
3.2.5. Advanced

| Config Name | Value | Description |
| Back To Top | ||
| Show Back to Top | Yes/No | Enable/disable back to top icon |
| Product | ||
| Change Product Image On Hover | Yes/No | Change product image when hover or not |
| Show Add to Cart | Yes/No | Show or hide add to cart |
| Show Add to Wishlist | Yes/No | Show or hide add to wish list |
| Show Add to Compare | Yes/No | Show or hide add to compare |
| Show New Label | Yes/No | Show or hide New label |
| Show Sale Label | Yes/No | Show or hide Sale label |
| Show Discount Percent | Yes/No | Show or hide discount percentage |
| Custom Copyright | ||
| Enable Custom Copyright | Yes/No | Show or hide site copyright information |
| Copyright | Set the copyright information | |
| Developer | ||
| Enable Custom CSS | Yes/No | Enable/disable Custom Css |
| Enable Custom JS | Yes/No | Enable/disable Custom Javascript |
| Lazy loading | ||
| Enable Page Loading | Yes/No | Enable/disable lazy load for page |
| Enable Image Loading | Yes/No | Enable/disable lazy load for image. |
3.3. Theme Bzotech Configuration
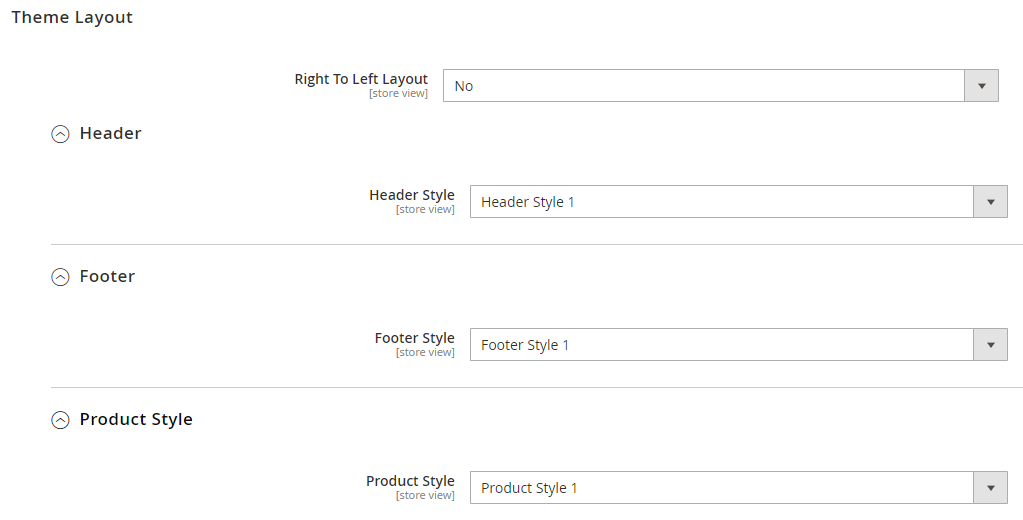
3.3.1. Theme Layout

| Config Name | Value | Description |
| Header | ||
| Right To Left Layout | Yes/No | Enable/disable RTL layout |
| Header Style | Select header style | |
| Footer | ||
| Footer Style | Select footer style | |
| Product Style | ||
| Product Style | Select product style | |
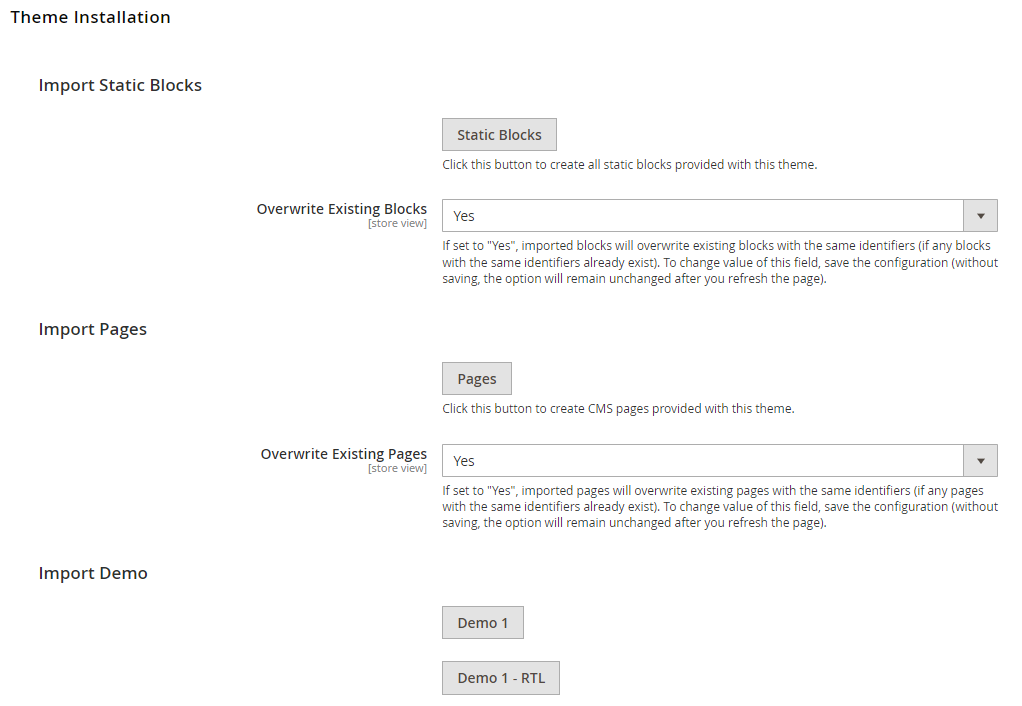
3.3.2. Theme Installation

| Config Name | Value | Description |
| Import Static Blocks | ||
| Static Blocks | By clicking this button, you can import all static blocks that are used for our demo site. | |
| Overwrite Existing Blocks | Yes/No | If set to “Yes”, imported blocks will overwrite existing blocks with the same identifiers |
| Import Pages | ||
| Pages | By clicking this button, you can import all pages that are used for our demo site. | |
| Overwrite Existing Pages | Yes/No | If set to “Yes”, imported pages will overwrite existing pages with the same identifiers |
| Import Demos | ||
| Demo 1 | Click “Demo X” button to install demo version that you prefer to install. After import Demo, click “Save Config” button and refresh cache. |
|
3.4. Extensions Configuration
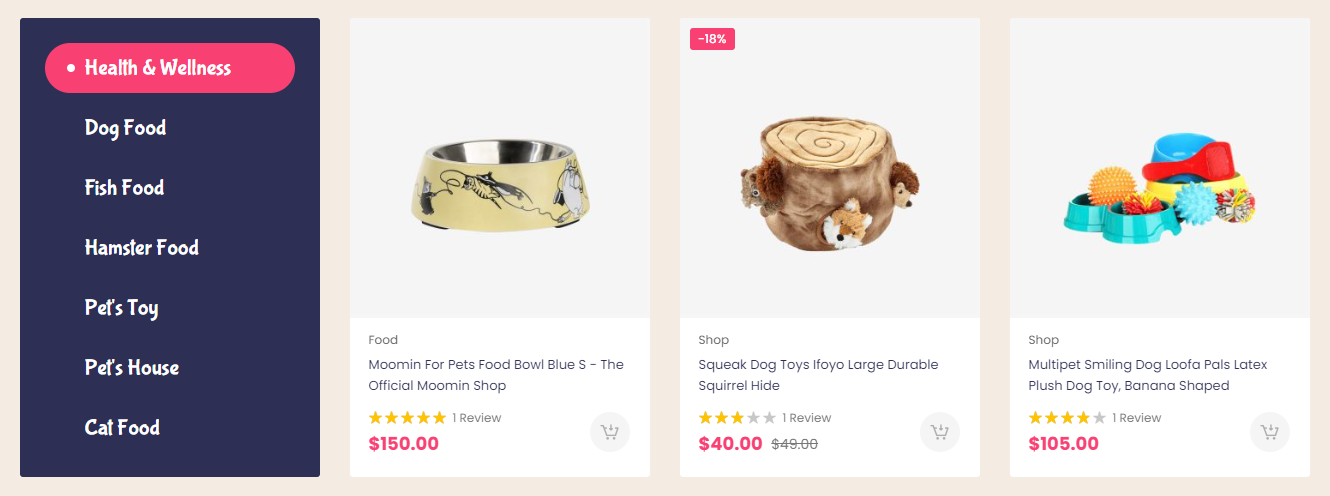
3.4.1. Product Tabs
Magento 2 Product Tabs extension allows you to listing your products in tabs by variety criteria, increasing the usability of your business. The Magento 2 extension supports listing products according to tabs by categories or product fields in Slider or Load More type.

Backend
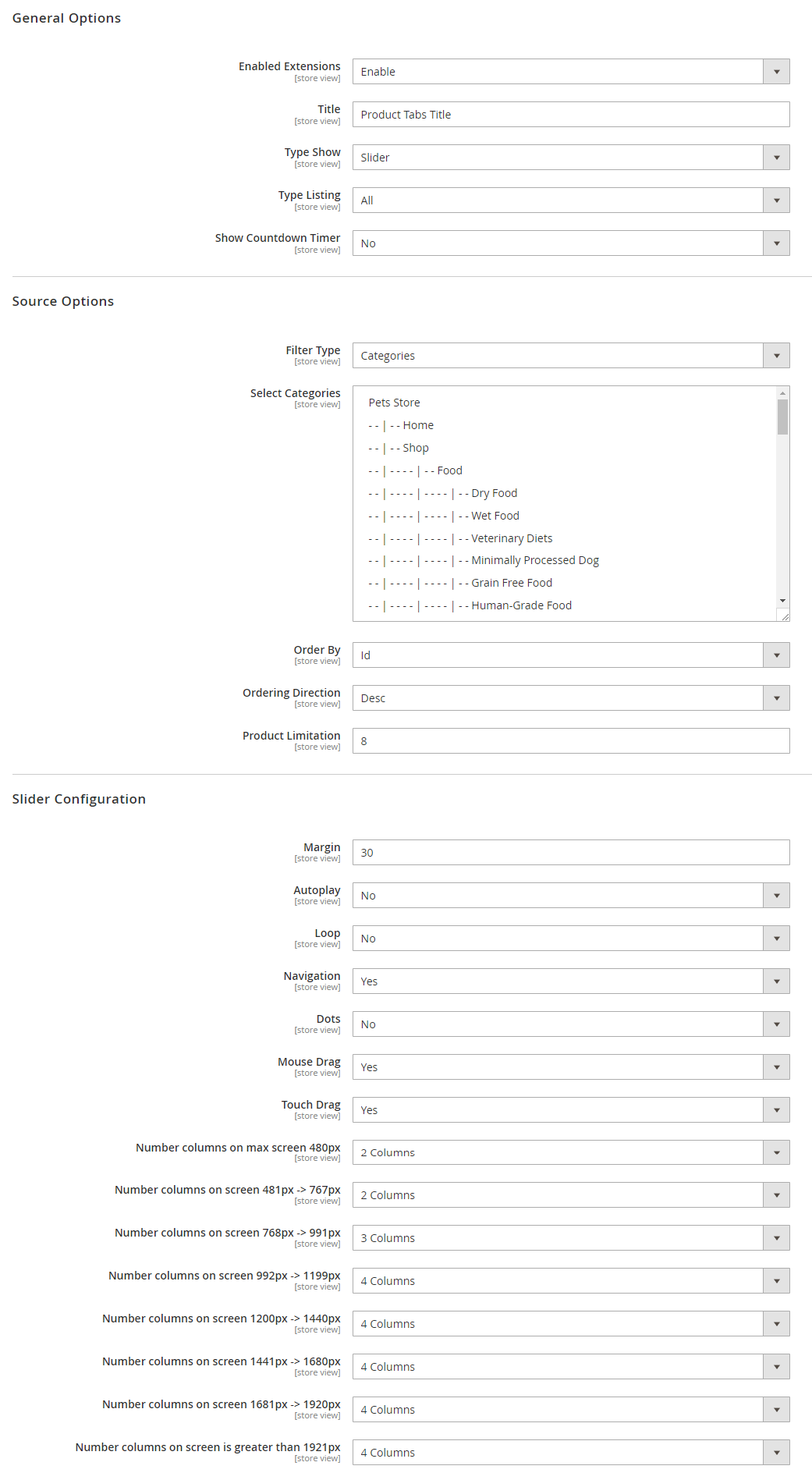
Go to STORES -> Setting -> Configuration -> BZOTECH.COM -> Product Tabs

| Config Name | Value | Description |
| General Options | ||
| Enable Extensions | Enable/Disable | Enable extension or not |
| Title | Set value | Set module title |
| Type Show | Slider/Loadmore | Set the type show |
| Type Listing | All/Only Deals/Under Price | Set type of products to show on listing |
| Show Countdown Timer | Yes/No | Show countdown timer or not |
| Source Options | ||
| Filter Type | Categories/Fields Products | Filter product according to categories or fields products |
| Select Categories | Multi select allowed | Choose categories if select Filter Type as Categories |
| Order By | Name/Id/Date Created/Price… | Order products by: name, id, date created, price… |
| Ordering Direction | Desc/Asc | Set order direction |
| Product Limitation | Set value | Limit the number of products to show |
| Slider Configuration | ||
| Margin | Value | Distance between products. |
| Autoplay | Yes/No | Enable/disable auto play. |
| Loop | Yes/No | Enable/disable auto play loop. |
| Navigation | Yes/No | Show or hide navigation. |
| Dots | Yes/No | Show or hide dots when enable navigation option. |
| Mouse Drag | Yes/No | Allow drag by mouse or not |
| Touch Drag | Yes/No | Allow drag by touch or not |
| Number columns on max screen… | Set the number of column on each screen size. | |
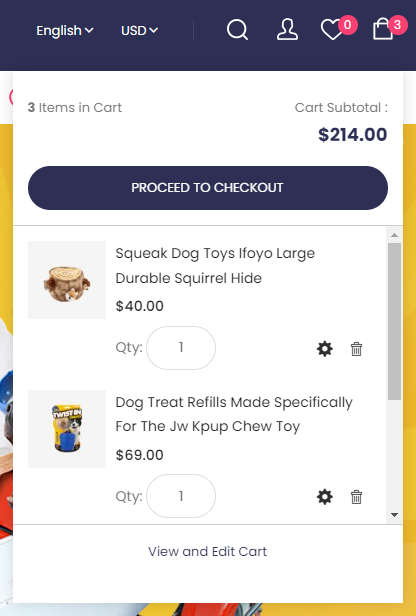
3.4.2 Ajax Cart

Backend
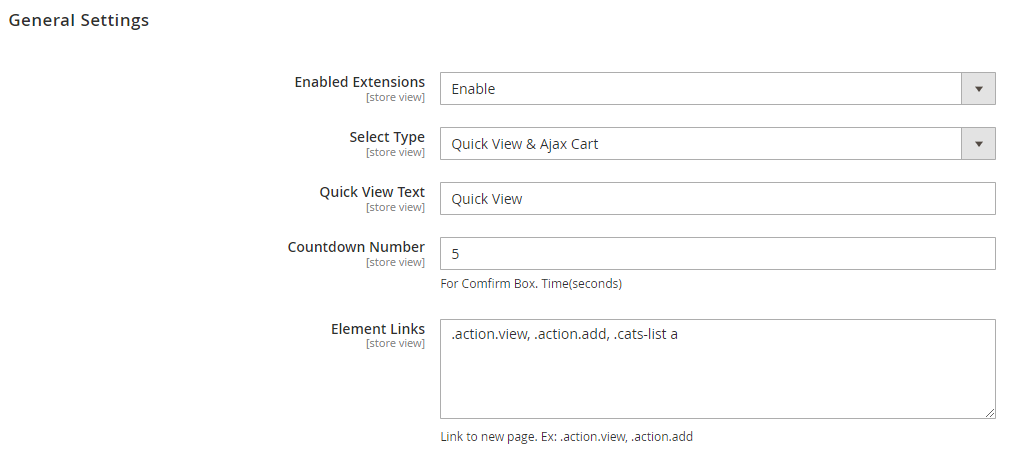
Go to STORES -> Setting -> Configuration -> BZOTECH.COM -> Ajax Cart

| Config Name | Value | Description |
| Enable Extensions | Enable/Disable | Enable or disable the extension |
| Select Type | Quick View & Ajax Cart Quick View Ajax Cart |
Quick View & Ajax Cart/Quick View/ Ajax Cart |
| Quick View Text | Set text for quick view | |
| Countdown Number | In second | Time to close the confirm box after add to cart |
| Element Links | Link to new page |
3.4.3. Popup Login
Magento Popup Login Extension is a free Magento 2 extension that supports simple form in a popup then users are able to register, login or reset password just in a few clicks. You can download it HERE.

Backend
Go to STORES -> Setting -> Configuration -> BZOTECH.COM -> Popup Login

| Config Name | Value | Description |
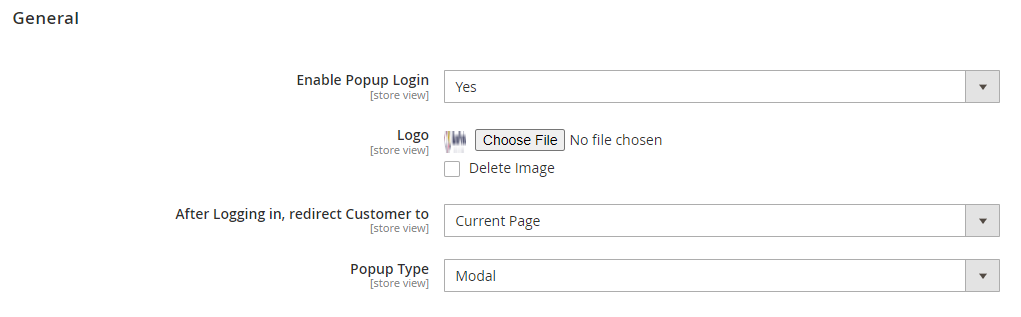
| Enable Popup Login | Yes/No | Enable or disable the extension |
| Logo | Set the logo for popup window | |
| After Logging in, redirect Customer to | Current Page… | Select the redirect page after successfully logging |
| Popup Type | Modal Sidebar |
Select popup type |
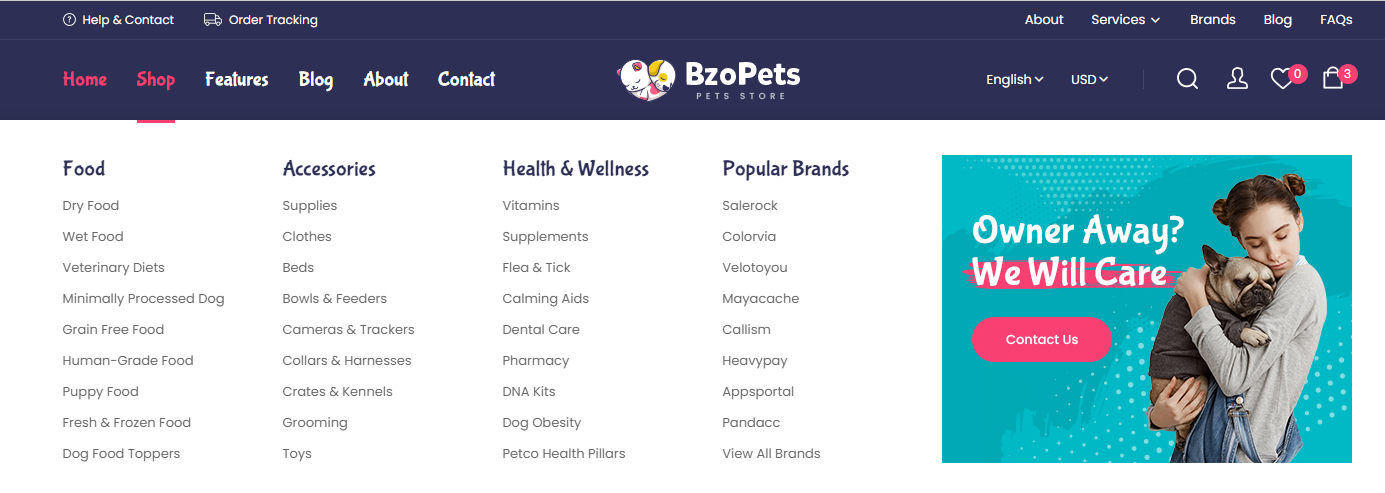
3.4.4. Megamenu
Magento 2 Mega Menu extension allows you to create an elegant effective menu for your online store without having to know much how to code. It helps to improve customer shopping experience by displaying menus clearly and flexibly, making it easy for customers to find the categories, links they need, or products and links that shop owners want to show. Magento 2 Mega Menu module offers flexible navigation, without requiring you to have programming skills. View detail HERE.
Go to STORES -> Setting -> Configuration -> BZOTECH.COM -> Megamenu


| Config Name | Value | Description |
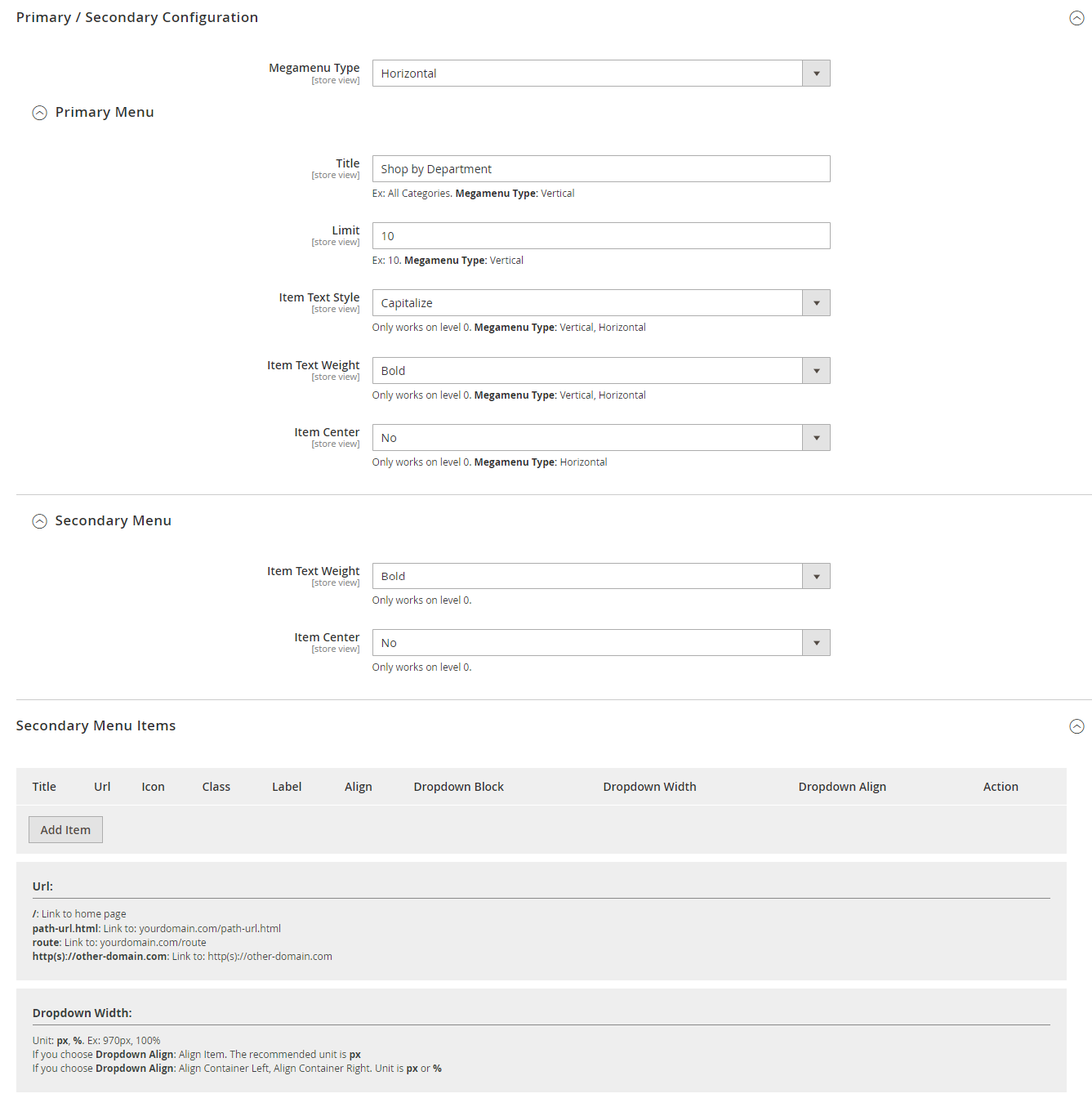
| Primary / Secondary Configuration | ||
| Menu Type | Horizontal/Vertical | Select the menu type: Horizontal/Vertical |
| Primary Menu | ||
| Title | Enable/Disable | Show menu title or not |
| Limit | Value | The number of the item to show. If the item’s number is larger or less than “Limit”, it will show Show more / Show less button |
| Item Text Style | Inherit Uppercase Capitalize Lowercase |
Select item text style |
| Item Text Weight | Bold/ Normal | Set item text as bold or normal |
| Item Center | Yes/No | Align center or not |
| Secondary Menu | ||
| Item Text Weight | Bold/Normal | Set item text as bold or normal |
| Item Center | Yes/No | Align center or not |
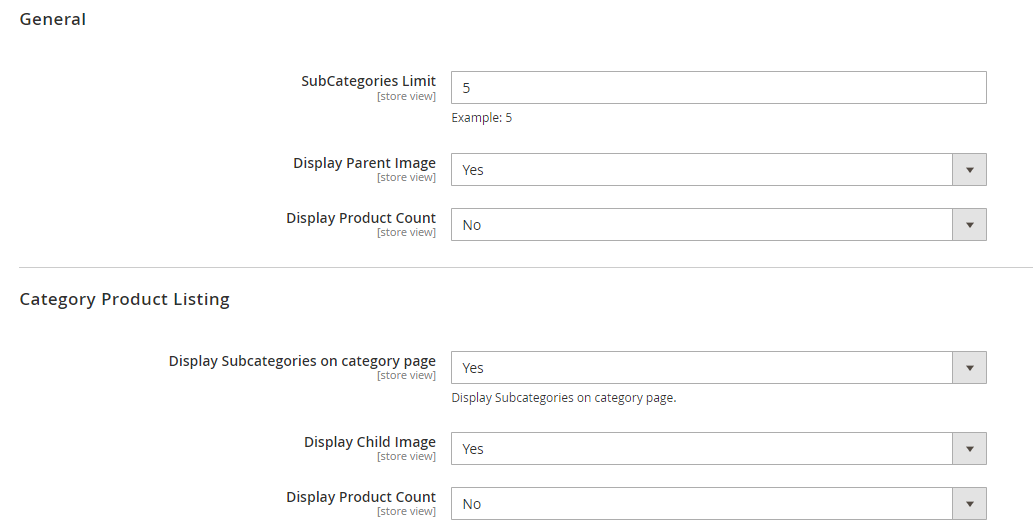
3.4.5. Categories
Magento 2 Categories extension will be a perfect solution if you’re seeking for a style to display your categories and sub-categories on your website. Categories Magento 2 extension is a smart extension that allows you to present your categories and sub-categories in the most attractive manner possible on homepage or any page. View detail HERE.
Go to STORES -> Setting -> Configuration -> BZOTECH.COM -> Categories

| Config Name | Value | Description |
| General | ||
| SubCategories Limit | Value | The number of subcategories to show |
| Display Parent Image | Yes/No | Show/hide parent category’s image |
| Display Product Count | Yes/No | Show/hide product count for parent category |
| Category Product Listing | ||
| Display SubCategories on category page | Yes/No | Display/hide subcategories on category page |
| Display Child Image | Yes/No | Show/hide subcategories image |
| Display Product Count | Yes/No | Show/hide the product count for subcategories |
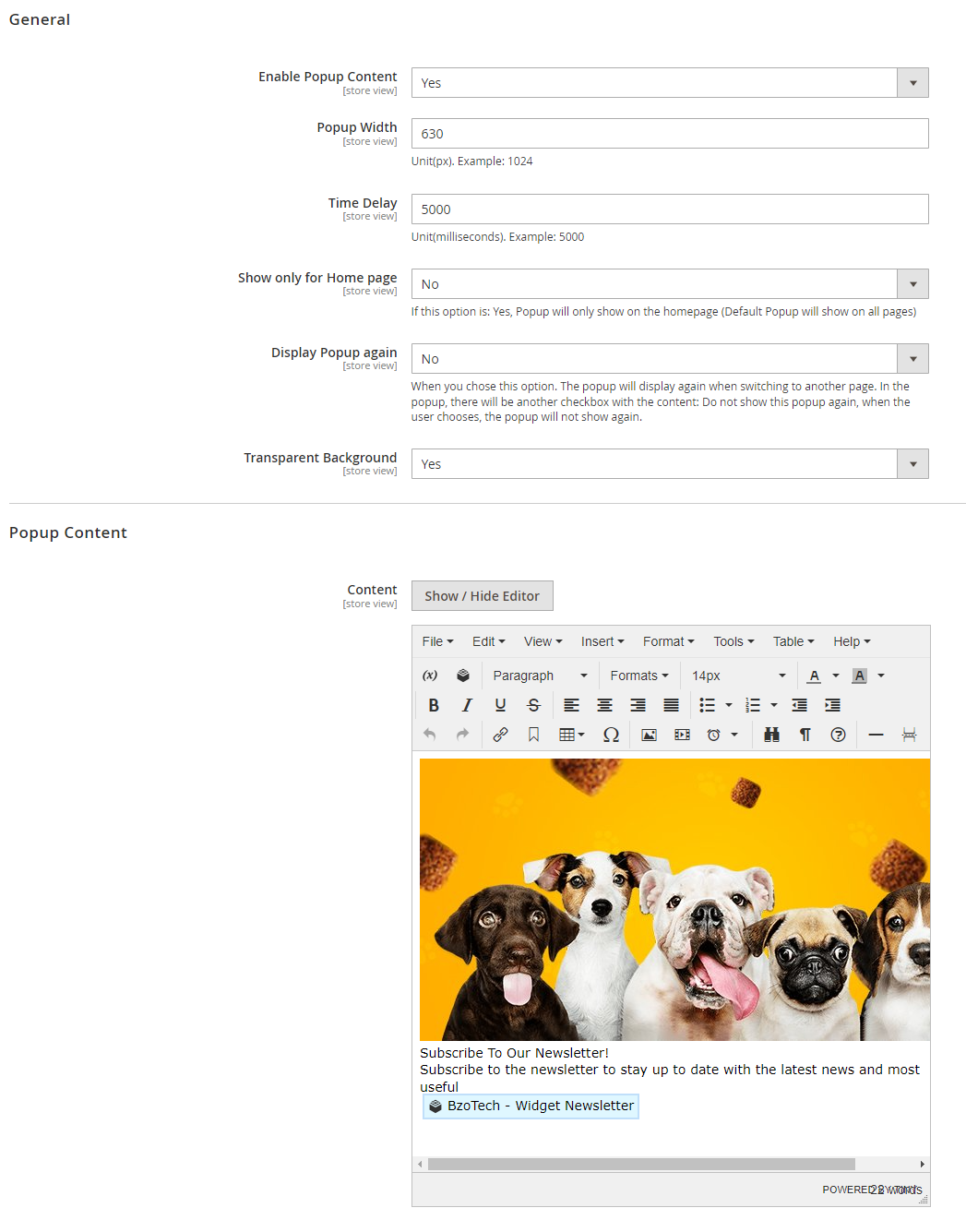
3.4.6. Popup Content
Go to STORES -> Setting -> Configuration -> BZOTECH.COM -> Popup Content

| Config Name | Value | Description |
| General | ||
| Enable Popup Content | Yes/No | Enable popup or not |
| Popup Width | Value | Set width for popup |
| Time Delay | value | Set delay time for popup in milliseconds |
| Show only for Home page | Yes/No | Enable popup only on homepage or not |
| Display Popup again | Yes/No | If yes, the popup will display again when switching to another page. |
| Transparent Background | Yes/No | Set transparent background or not |
| Popup Content | ||
| Content | Input content | Set content for the popup |
4. SUPPORT
Knowledge Base
Before filing a new support ticket, please follow the steps below to assist us expedite your request. This is for everyone’s advantage and will assist to make the entire process more efficient. It’s critical, and we ask that everyone to these guidelines.
Read the item documentation first:
The documentation covers all the item setting and configuration. You may find the solution for your issues here.
Important considerations for your website:
- Runs the most recent version of the item and validate all Theme Requirements.
- Disable any other third-party plugins you may be using to see whether this resolves the issue.
- Clear and deactivate all caches, including browser, plugin, and server caches.
To open a support ticket for the item on our HELP CENTER, choose the Department and then provide the order ID in the ticket and submit. Please keep in mind that providing us with information about your website and some screenshots of the problem will make it simpler for us to answer your query and assist you more quickly.
Important!
DO NOT REPLY TO THE TICKET VIA THE EMAIL NOTIFICATION. Any responses sent via this no-reply-email may be overlooked since our support team was unable to view them.
If you have any problems with the ticket system, please contact us at [email protected] for assistance. However, the first option is more convenient and makes it easy for both of us to monitor the problems.


