Within the last several years, React Native has grown in popularity among mobile app developers, and the tools environment as a result has greatly improved. We’ll go through the top React Native development tools including backend services, debugging tools, IDEs, templates, etc… in this post, which are essential for any React Native developer who intends to be as effective as possible during the programming and debugging process.
React Native makes developing for both Android and iOS a simple. Developers choose React Native because it allows them to create hybrid apps. Those programs function across all operating systems without any additional coding.
Some tools, on the other hand, enable developers in the project lifecycle. Here, we’ll go through some of the tools you may utilize to speed up the development of your React Native apps.
What Are The Best React Native Development Tools for Mobile Developers?
10 Best React Native Development Tools
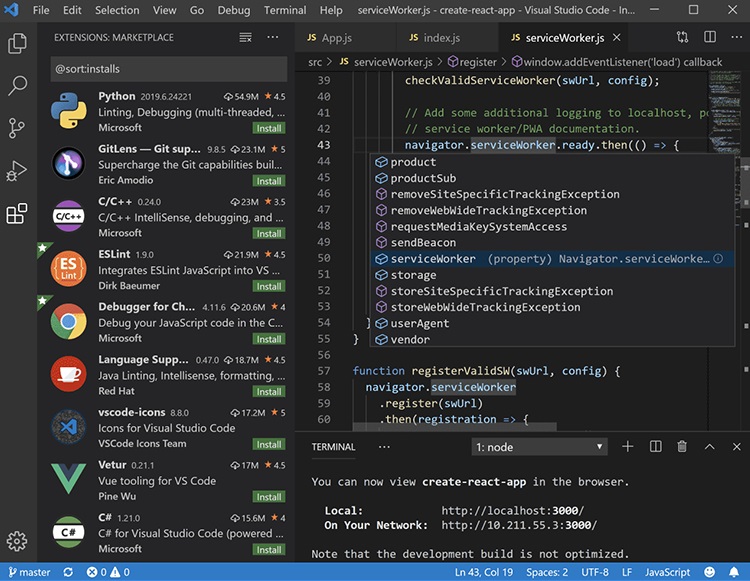
1. Visual Studio Code

By far the most popular React Native programming tool is Visual Studio Code. It’s the most popular IDE for React Native programming, and it’s available for all platforms (like Windows, Mac, and Linux).
TypeScript, JavaScript, and Cascading Style Sheets are among the programming languages used in Visual Studio. Microsoft is in charge of Visual Studio Code development. It’s a robust, open-source code editor that’s also free. Smart Coding with Intelligence, Debugging Codes, Built-In Git Command, Extensible and Customizable Themes, Languages, and more features are included.
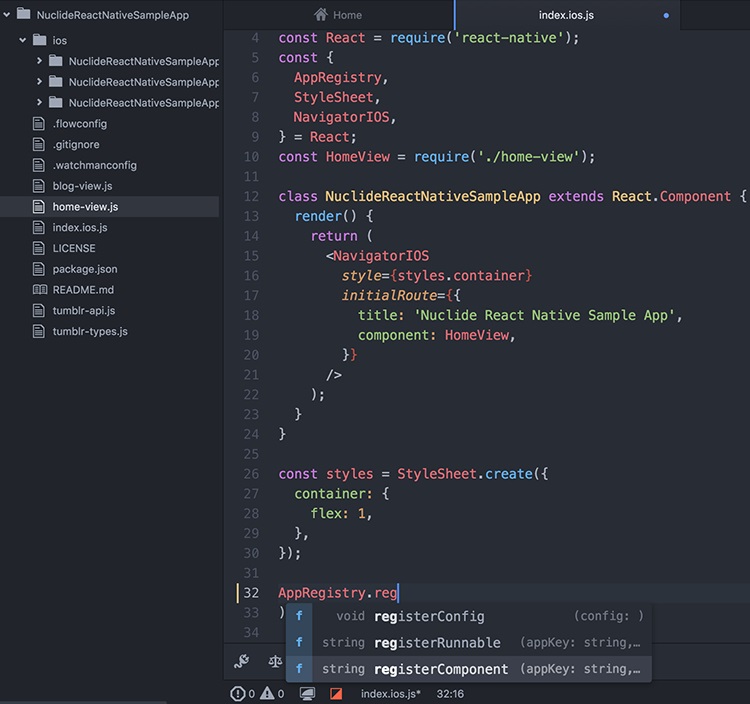
2. Nuclide

Nuclide is a free and open-source React Native integrated development environment (IDE) that assists React Native developers with software development activities. Hackability is one of the reasons why it is chosen over React Native development. It also has the backing of a community that is always prepared to provide a helping hand. Built-in Debugging, Remote Development, JavaScript Development, and more features are included. Hack Development, Task Runner, Working Sets, and Mercurial Support are all available.
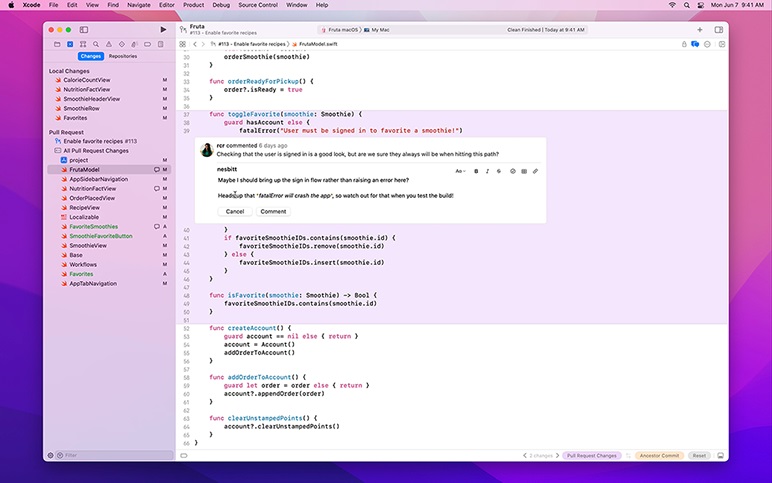
3. XCode

A tool’s purpose isn’t always to offer you with a coding environment. There’s also the necessity to debug the code effectively and add additional features. If you’re creating iOS apps using React Native, XCode is the way to go.
It’s because this is one of Apple’s top iOS and macOS programming environments. It is a tool that will assist you in developing applications in a custom configuration and installing iOS packages to your apps.
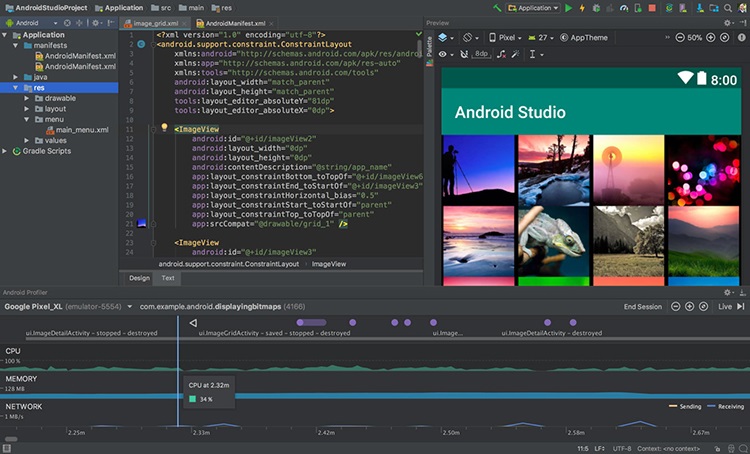
4. Android Studio

Android Studio is the greatest platform for producing apps on the Android platform. It leverages a variety of programming languages to construct applications, and you can quickly create React Native apps with Android Studio. The nicest part is that you have a lot of possibilities for testing and debugging your applications thanks to the platform’s extensive selection of emulated mobile phones.
Not only that, but Android Studio also assists developers in determining which Android versions their applications will run on.
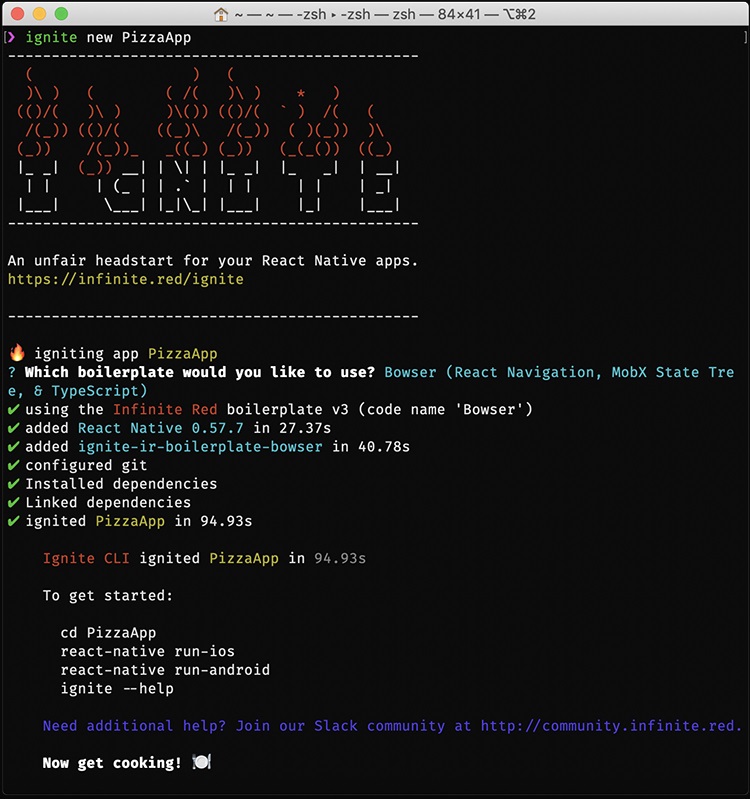
5. Ignite

Infinite Red produced the Ignite, which is free and open-source in nature. Ignite CLI is a toolchain for React Native that includes code sections and plugins. Its boilerplate is compatible with both iOS and Android. Components, Usage Examples, API Testing, and Customizable Themes are just a few of its features. With features like boilerplates, the Ignite CLI tool gives you a head start on application development.
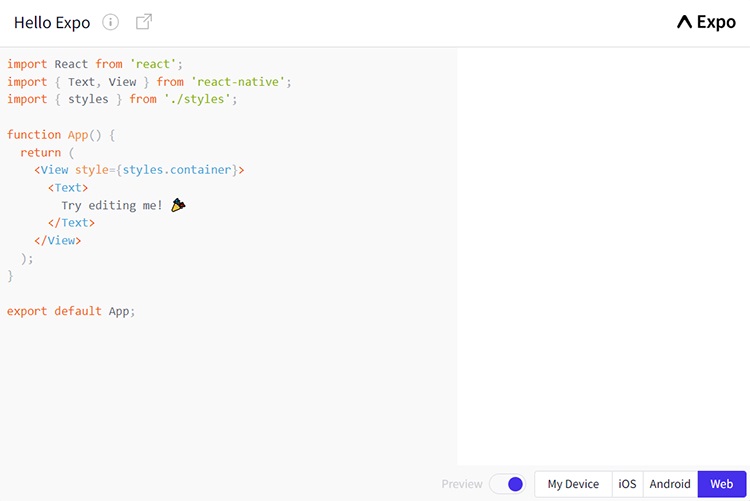
6. Expo

Expo is a free open-source technology that anybody may utilize. It’s a set of tools built on React Native. As a result, it may be used to create iOS and Android apps utilizing JavaScript and React Native. Expo, a for-profit Silicon Valley corporation, created it. Documentation, Community Forums, Slack Community, and Development Tools are just a few of its distinctive offerings.
The ability to sample any program on a smartphone simply by scanning a QR code is one of the nicest advantages. This is an excellent React Native development tool since it allows you to show off your apps to clients, customers, or users by just scanning a QR code. There are no TestFlight builds or APKs required.
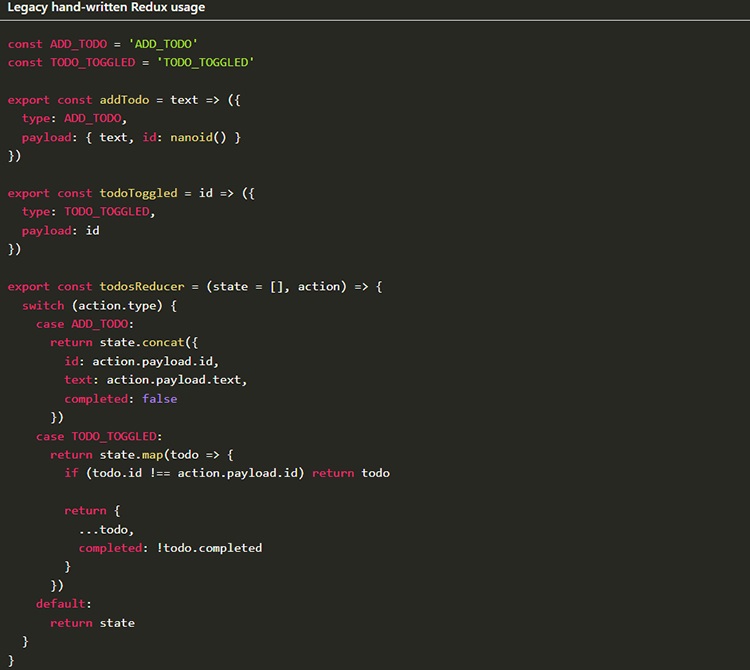
7. Redux

Redux is a JavaScript-based open-source framework. Redux is highly recommended by most experienced developers for the React Native mobile project development. For React Native projects, Redux is the most common state management library.
It provides live code editing as well as a time-traveling view of your material. Other features include Easy App Testing and Create apps that can operate in a variety of settings, including client, server, and native.
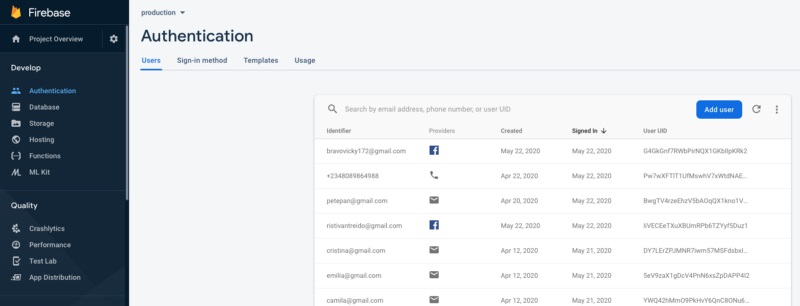
8. Firebase

One of the greatest technologies for the backend of the application is Firebase. Firebase is the greatest solution for you if you want a Database service for your app or if you want to rapidly add some excellent features to your app. The nicest thing about utilizing Firebase BaaS for React Native apps is that it speeds up the development process.
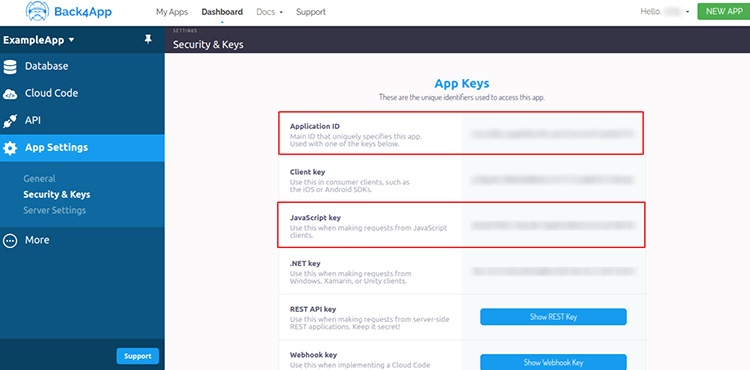
9. Back4app

Small aspects like merging features and development velocity have a significant impact on your performance when using React Native to create applications that run on many platforms. When you use Back4App‘s services, you receive all of the managed services for your React Native application’s backend.
The development process is simplified by using APIs and easy-to-integrate features to build your backend.
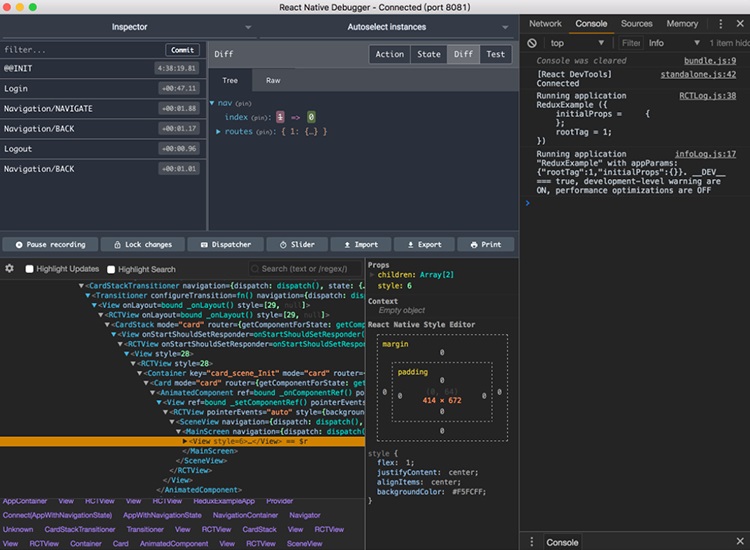
10. React Native Debugger

This React Native Debugger tool is the first to try out if you’re seeking for a tool to debug React Native mobile applications. You’ll be surprised at how much your productivity improves.
The React Native Debugger is a standalone program that allows you to debug React Native projects. The fact that it comes with out-of-the-box support for the Redux mechanism implies it also comes with Redux development tools.
Another helpful tool for any developer working on UI design is the ability to evaluate visual components on the screen and make adjustments as needed. This tool is based on the standard React Debugger utility, but with additional features. It really speeds up and streamlines the development and error debugging process.
Finally, you can see that with the right React Native development tools, you can create a responsive mobile app in a very short time. It might be difficult to select the perfect instrument that will help you get the desired result. Knowing how to use these tools may aid with development speed, frustration reduction, and bug-free app delivery.
Faster mobile development and more efficient code sharing across the Web are possible with the correct tools, without affecting the end user’s experience or the application’s quality.